

FluxFi's clean design is responsive across devices, ensuring accessibility for users of all types. Security measures and performance optimizations enhance the overall experience
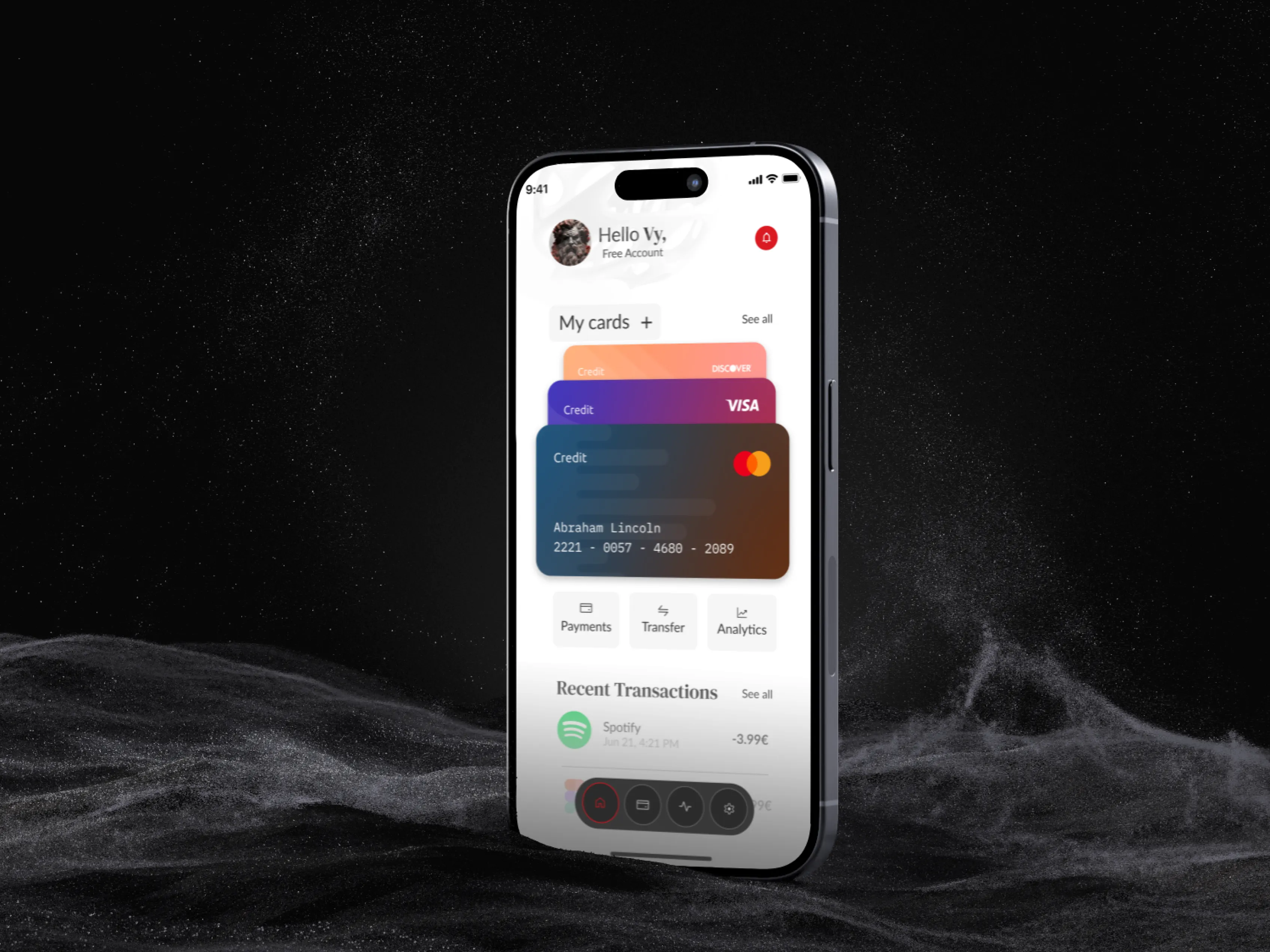
From tracking balances to making payments, FluxFi enables users to manage finances effortlessly. With card management, transaction history, and analytics, everything is accessible in one place
FluxFi allows users to personalize their experience. From setting transaction limits to managing accounts and security preferences, it adapts to user needs effortlessly
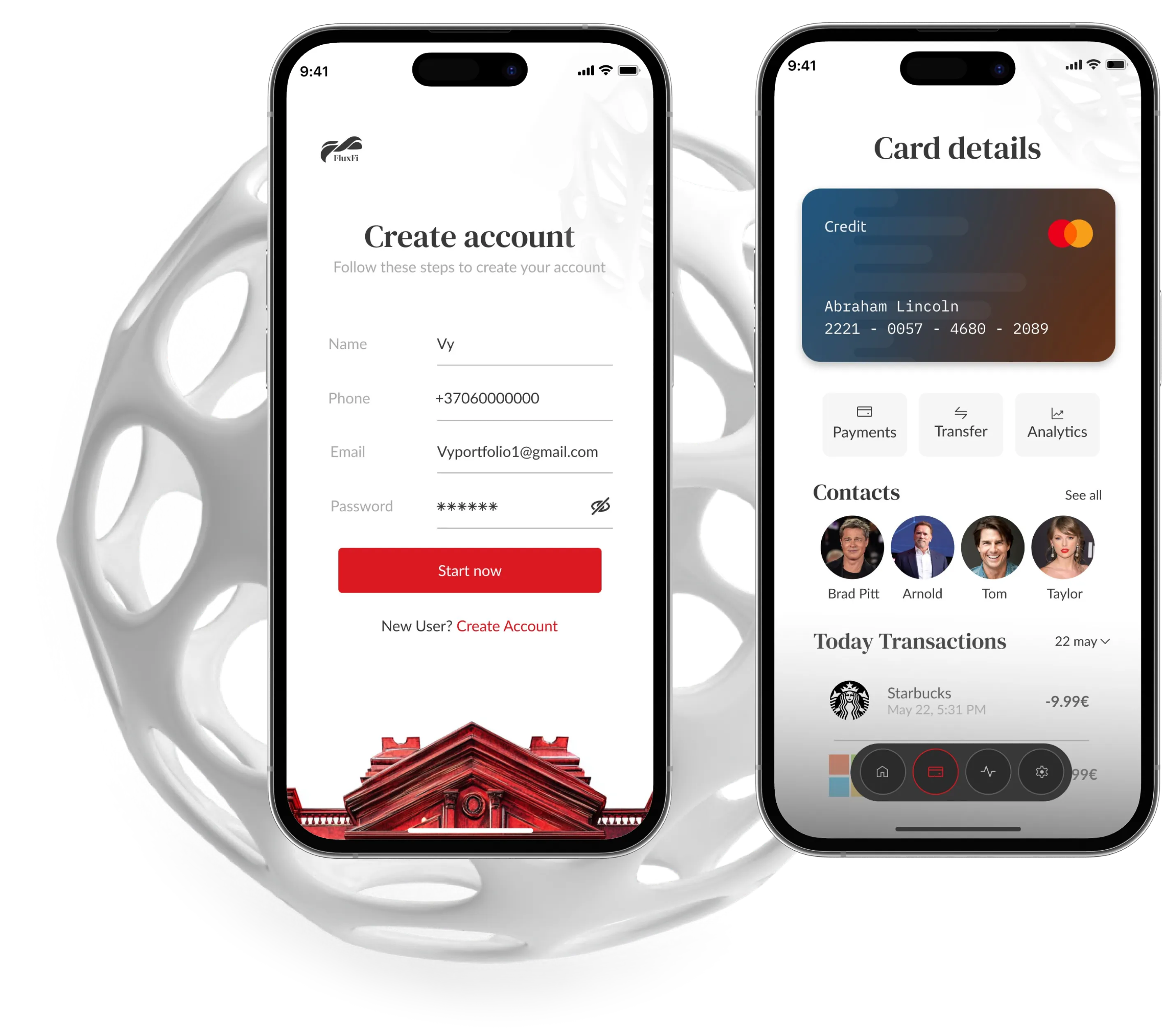
FluxFi is a cutting-edge banking wallet designed for seamless transactions. It offers secure, fast transfers and intuitive tools, all wrapped in a user-friendly mobile experience



The central hub for all financial activities, the dashboard gives an overview of account balances, cards, and recent transactions, allowing users to access key information with a single glance
Users can customize their wallet experience. Settings cover options such as security (PIN, fingerprint), language preferences, transaction alerts, and more, ensuring a personalized and secure wallet experience
Users can view, add, and manage their cards. The interface provides details for each card, including transaction history, card type, and functionality, ensuring easy card control and monitoring
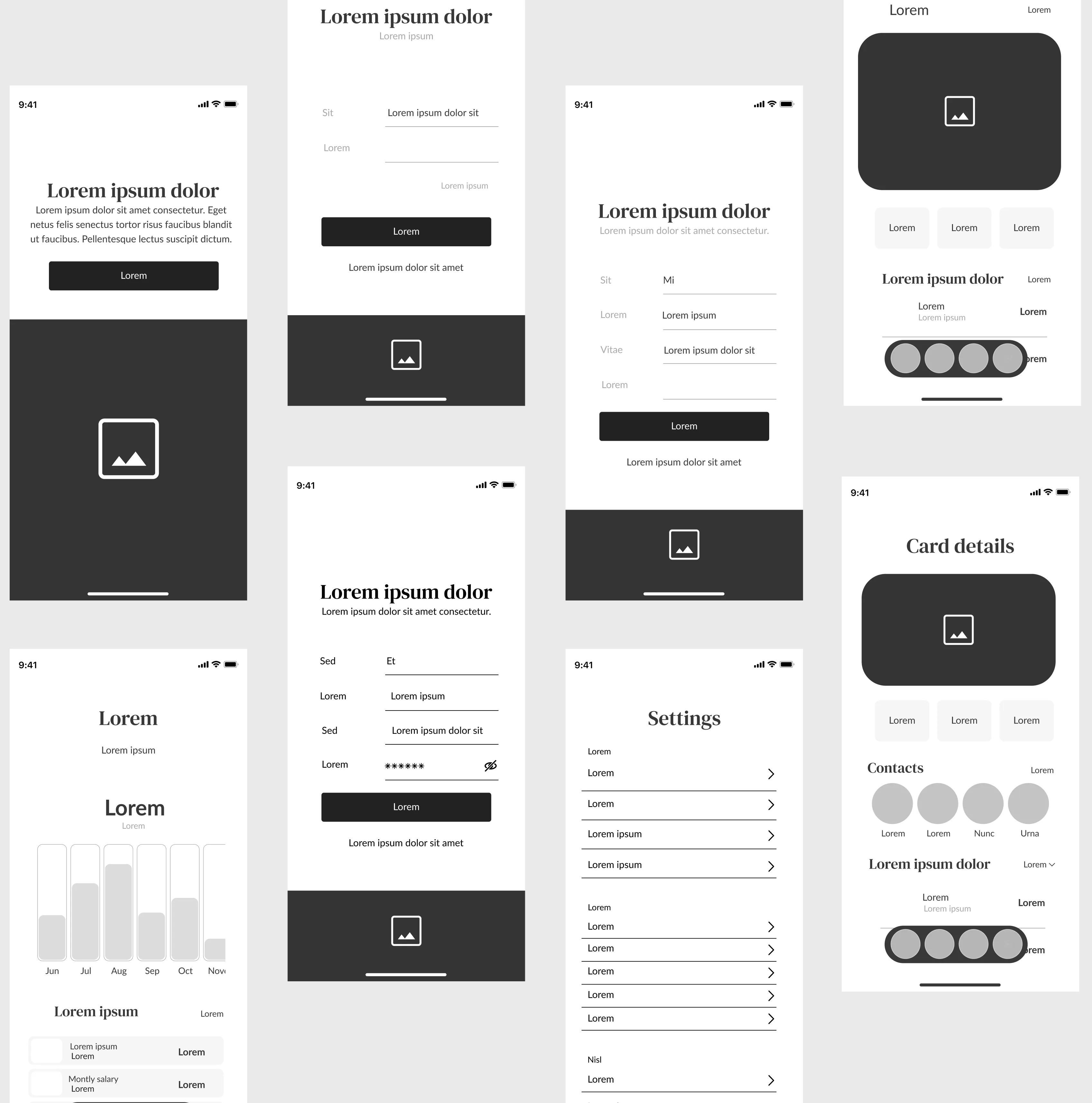
Before developing FluxFi, we conducted thorough market research to understand user needs. We examined competitor wallets, user pain points, and trends to design a superior banking experience
User interviews, surveys, and usability testing played a significant role in defining key features. These findings shaped the intuitive design, personalized features, and comprehensive transaction management tools


The primary color, #0B1009, was chosen for its sophistication and strength, providing a solid foundation for trust and reliability. Paired with #FFFFFF, the interface ensures clarity and contrast
#24F07D introduces a vibrant energy, symbolizing financial growth and success, while #D9D9D9 complements the palette with subtlety, keeping the design modern yet unobtrusive, enhancing user focus on essential elements
#0B1009
#24F07D
#FFFFFF
#D9D9D9
"Lato" is chosen for its clean, modern look. Its readability makes it perfect for ensuring users can easily read transaction details, card information, and account summaries with minimal strain
"DM Serif Text" adds a touch of elegance and professionalism to headings and key highlights, reinforcing the trustworthiness and refined nature of FluxFi’s brand identity

FluxFi ensures that all users, including those with disabilities, can access and use the app easily. High-contrast color schemes, adjustable text sizes, and voice command compatibility provide an inclusive experience. Screen reader support allows users with visual impairments to navigate without issues
We designed the app with universal accessibility in mind, ensuring that all interactions are intuitive and easily operable. Touch targets are appropriately sized, and gestures are simplified to improve usability for users with motor impairments. This focus on inclusivity enhances the app's overall experience
FluxFi’s branding is consistent across all touchpoints, from app design to promotional materials. Colors, typography, and icons maintain visual harmony, ensuring a cohesive user experience
Emphasize a minimalist yet powerful aesthetic to reinforce the professionalism of the wallet. This strengthens user confidence and trust when using the app for financial transactions
Design carefully ensured that every element feels cohesive. Consistent iconography, uniform spacing, and logical flows all contribute to a seamless and intuitive user experience







FluxFi provides a powerful and secure digital wallet experience. It balances a clean, intuitive interface with advanced banking features for a modern user
Its well-researched, consistent design and robust functionality ensure a smooth, reliable experience for users
Simplified financial management
Secure transactions and access
Personalization and customization
Seamless user experience
2024 ©VYPORTFOLIO. All Rights Reserved.