













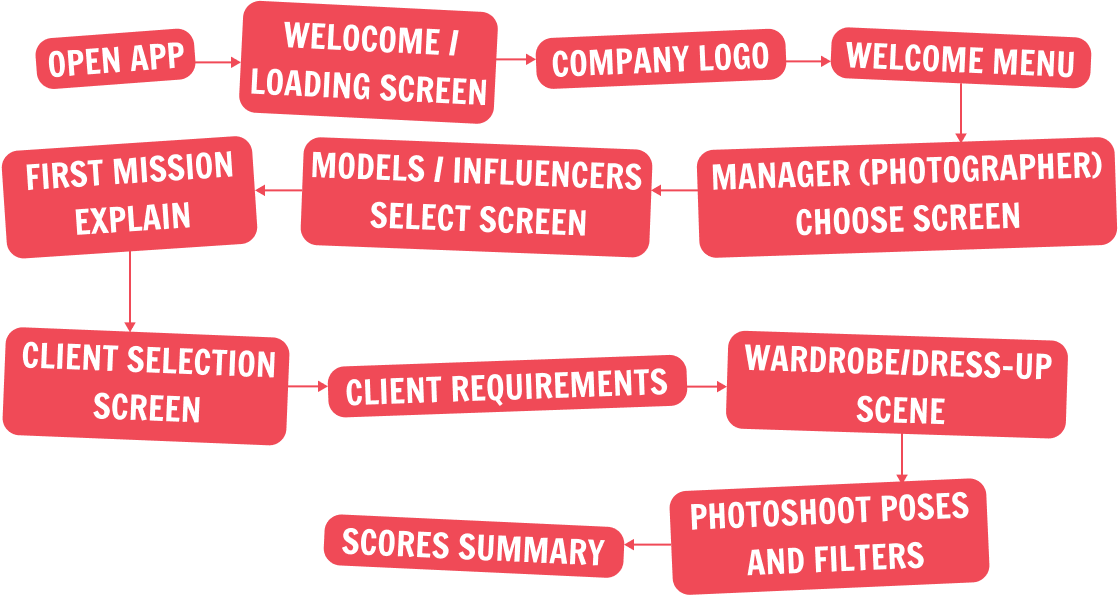
In Fashion Frame, you step into the role of the main manager and photographer. Start by choosing your character's name and selecting models or influencers to work with. For your first mission, you'll pick a client, like a pizza place, nightclub, or cereal brand. The client provides specific requirements, and your task is to dress the influencers to match these guidelines. Once styled, head to the studio to select backgrounds, filters, and more to capture the perfect shot. After the shoot, review the score and rewards, then return to the home screen. Here, explore options like wardrobe upgrades, competing with other players, and sharing photos on social media. The game also features a leaderboard, a shop for buying clothes and items, and a roadmap with city events and future locations, keeping you motivated and engaged.
The UI design for “Fashion Frame” streamlines game play by providing intuitive access to wardrobe, background, pose, and filter options. With a user-friendly interface, players can easily select, customize, and capture photos, while features like the aesthetic score preview and interactive roadmap enhance engagement, making the experience fun and motivating for young players.


The goal of this assignment is to evaluate your skills in preliminary ui/ux research, creating wireframes and userflows, and designing interfaces suitable for chosen style, genre and platform
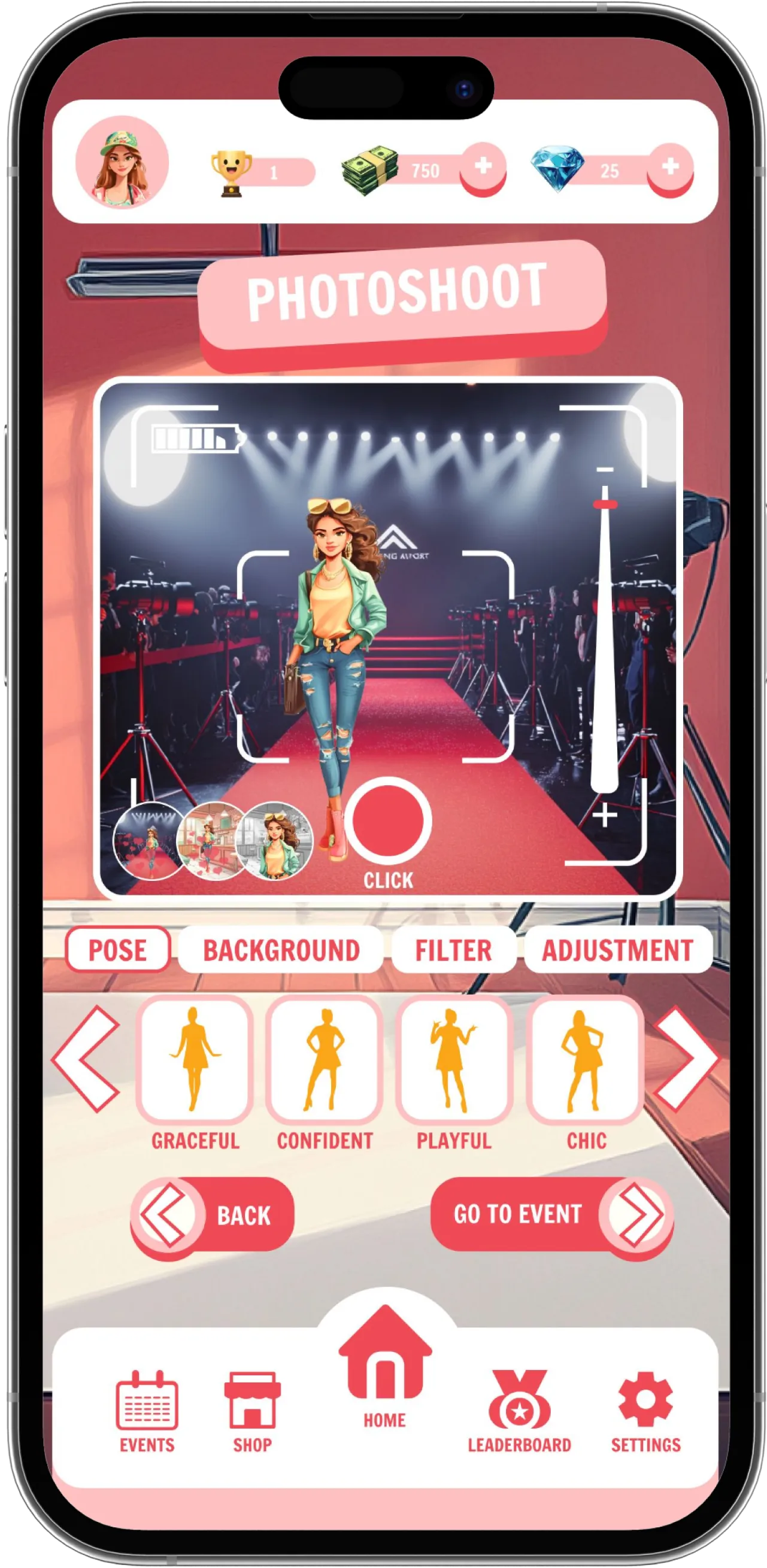
1. Access to wardrobe (dress-up screen) 2. Background selection 3. Character pose selection 4. Photo filter selection 5. Camera angle/distance control 6. Predicted “aesthetic score” of the shot 7. “Shoot” button
Imagine you are working on a casual game called “Fashion Frame”. In this game, the player takes control of an upcoming fashion photographer who manages internet celebrities and social media influencers. Players dress up their models using an extensive and variable wardrobe, pick themes and shooting locations, and take photos to be presented to the public as part of the competition with other players. Players cast votes for the photos they like. The game is developed for mobile (iOS/Android) platforms and is presented in a portrait orientation. The game is 2d. Characters' and environment's style is cartoony, stylized.























I use Francois One because it has a friendly, approachable, and modern look, which aligns perfectly with the playful and vibrant style of "Fashion Frame." Its rounded, slightly bold characters create a sense of confidence and clarity, making it suitable for various uses within the game. The font’s versatility allows it to work well at different sizes, whether it's small for info bars and dialogs or large for headings like "Character Selection" or "Settings." This consistency helps maintain a cohesive visual style across the game, ensuring readability and enhancing the user experience.
Font Sizes: Dialogs: 12px (used for regular text). Important highlights in dialogs use 16px for emphasis. Headlines (e.g., "Character Selection Screen", "Settings"): 32px Names: 20px Info Bar: 12px Top Menu: Smallest size at 10px Input Fields: 24px
The Fashion Frame UI flow guides players seamlessly through selecting a manager and models, choosing clients, and completing photoshoots. Each step is straightforward, from accessing wardrobe options to customizing photos with backgrounds, poses, and filters. After each photoshoot, players receive points and rewards, encouraging further gameplay through accessible home, shop, and leaderboard screens.

For this project, I worked with four main tools. Figma handled the design layouts and prototyping, making it easy to plan and structure the user experience. Photoshop was my choice for image editing, refining the visual details. I generated all illustrations, including characters and backgrounds, with Midjourney to give a distinct, stylized look. Finally, I used Inkscape for editing SVG vector files, ensuring clean, scalable graphics. Each program played a crucial role in shaping the final design



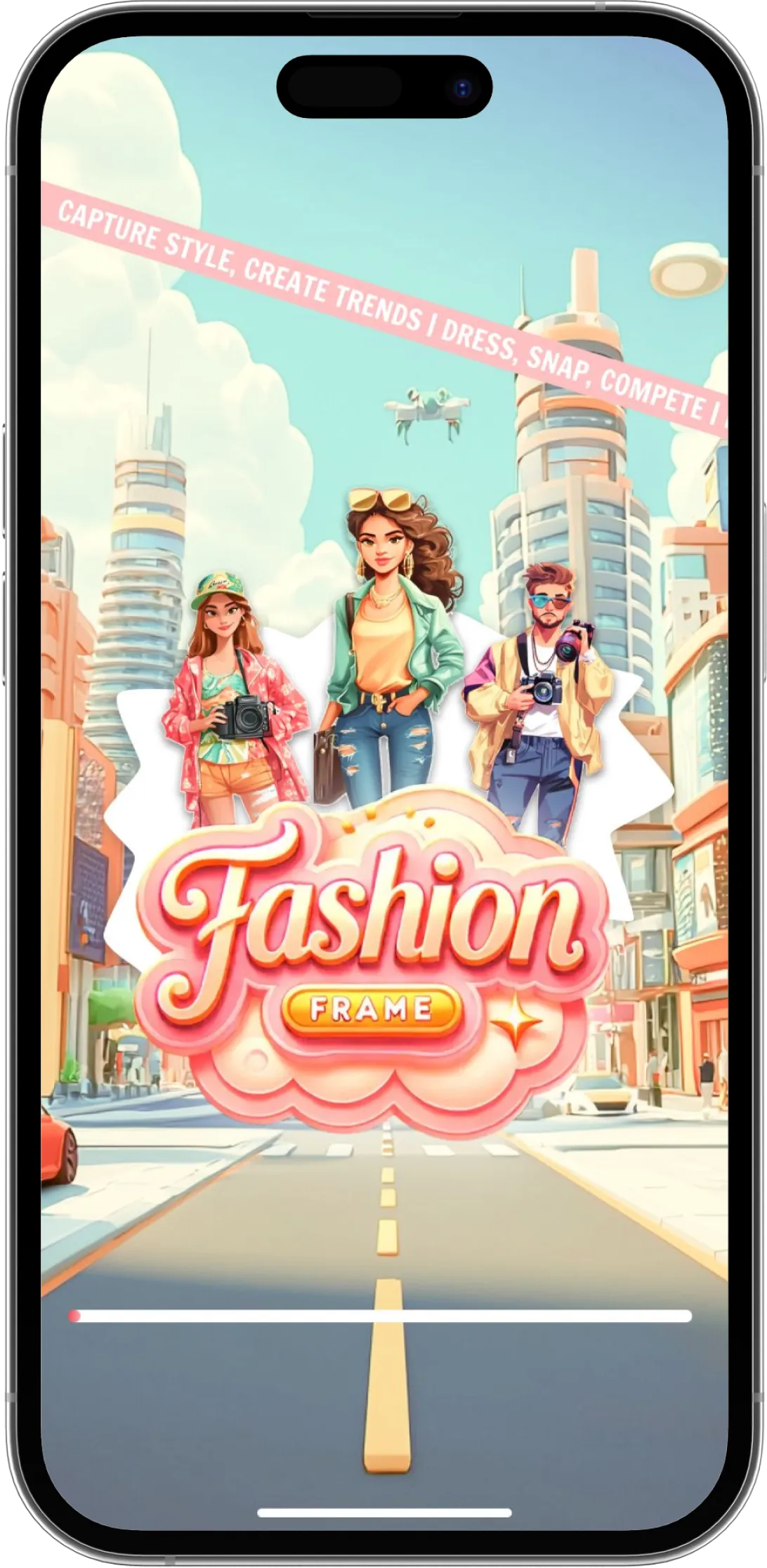
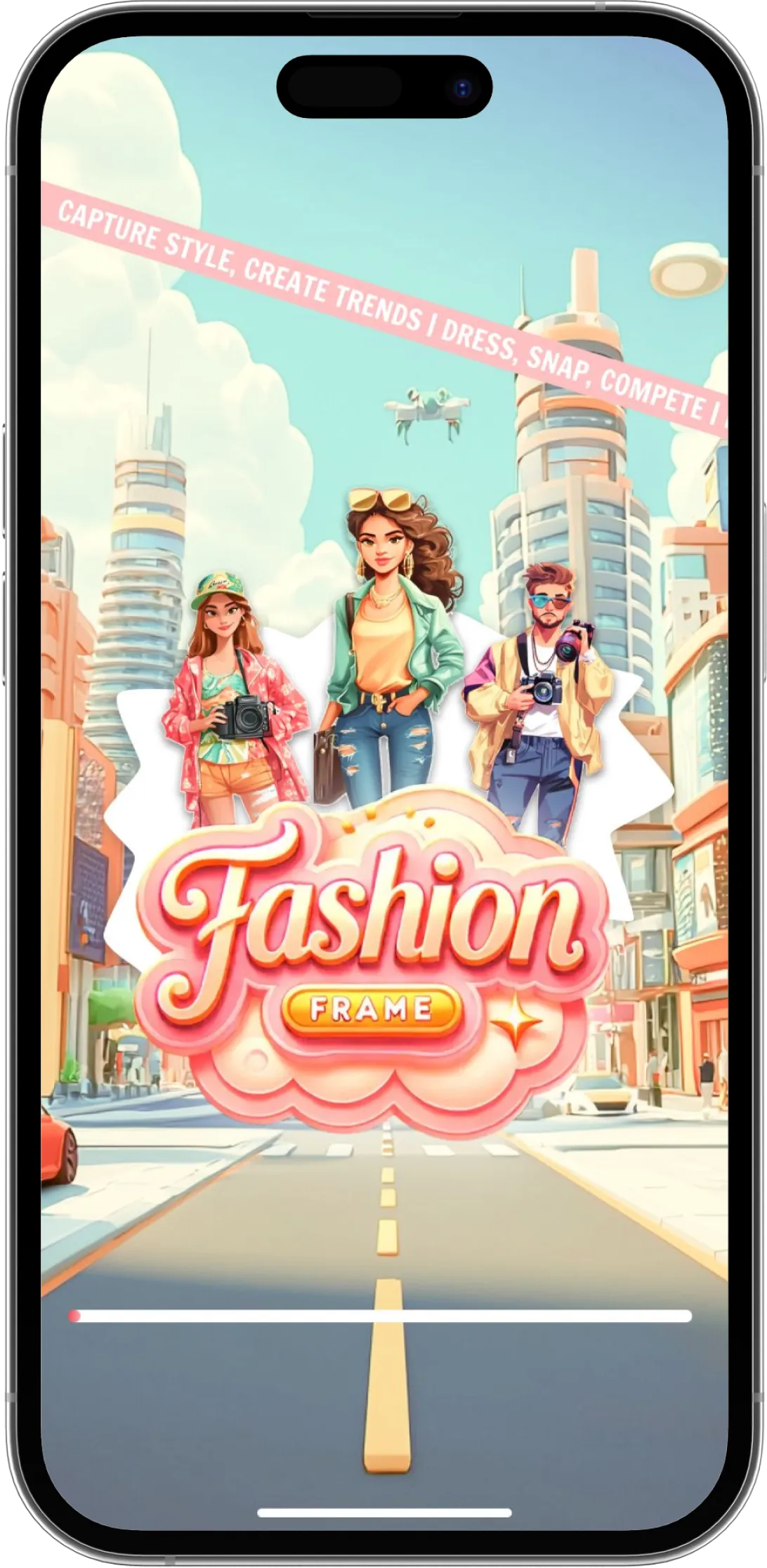
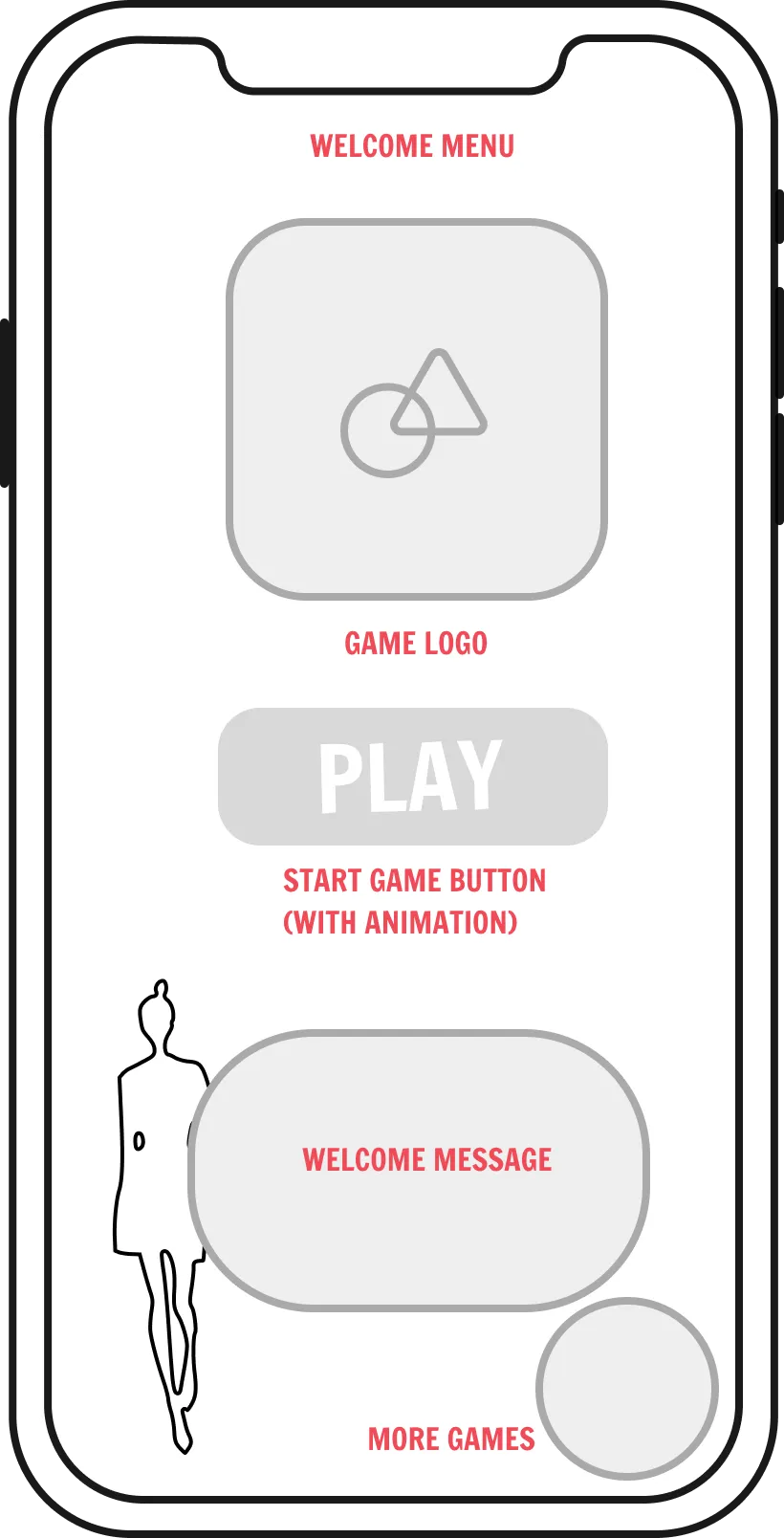
This loading screen introduces players to Fashion Frame with vibrant, engaging visuals of the main characters and a cityscape that hints at the game's stylish, urban setting. It sets the tone, building excitement before gameplay begins. Loading screens are essential for managing load times smoothly, ensuring a seamless player experience while adding to the game’s aesthetic and immersion.

After the loading screen, displaying the company logo reinforces brand identity, creating a moment of recognition and professionalism. Keeping the logo static rather than animated adds a clean, focused touch that doesn’t distract players, allowing them to smoothly transition into the game experience.

This loading screen introduces players to Fashion Frame with vibrant, engaging visuals of the main characters and a cityscape that hints at the game's stylish, urban setting. It sets the tone, building excitement before gameplay begins. Loading screens are essential for managing load times smoothly, ensuring a seamless player experience while adding to the game’s aesthetic and immersion.

After the loading screen, displaying the company logo reinforces brand identity, creating a moment of recognition and professionalism. Keeping the logo static rather than animated adds a clean, focused touch that doesn’t distract players, allowing them to smoothly transition into the game experience.
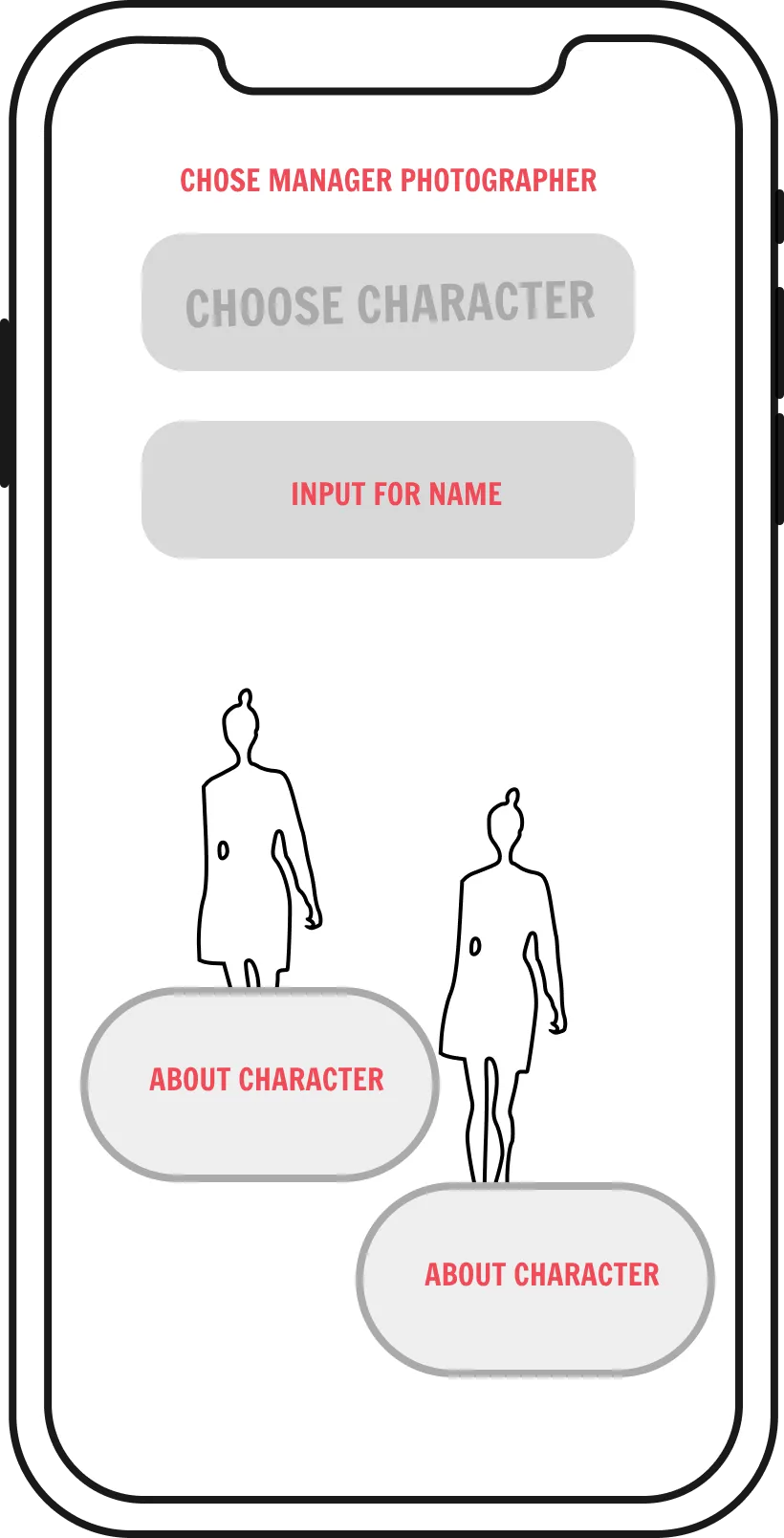
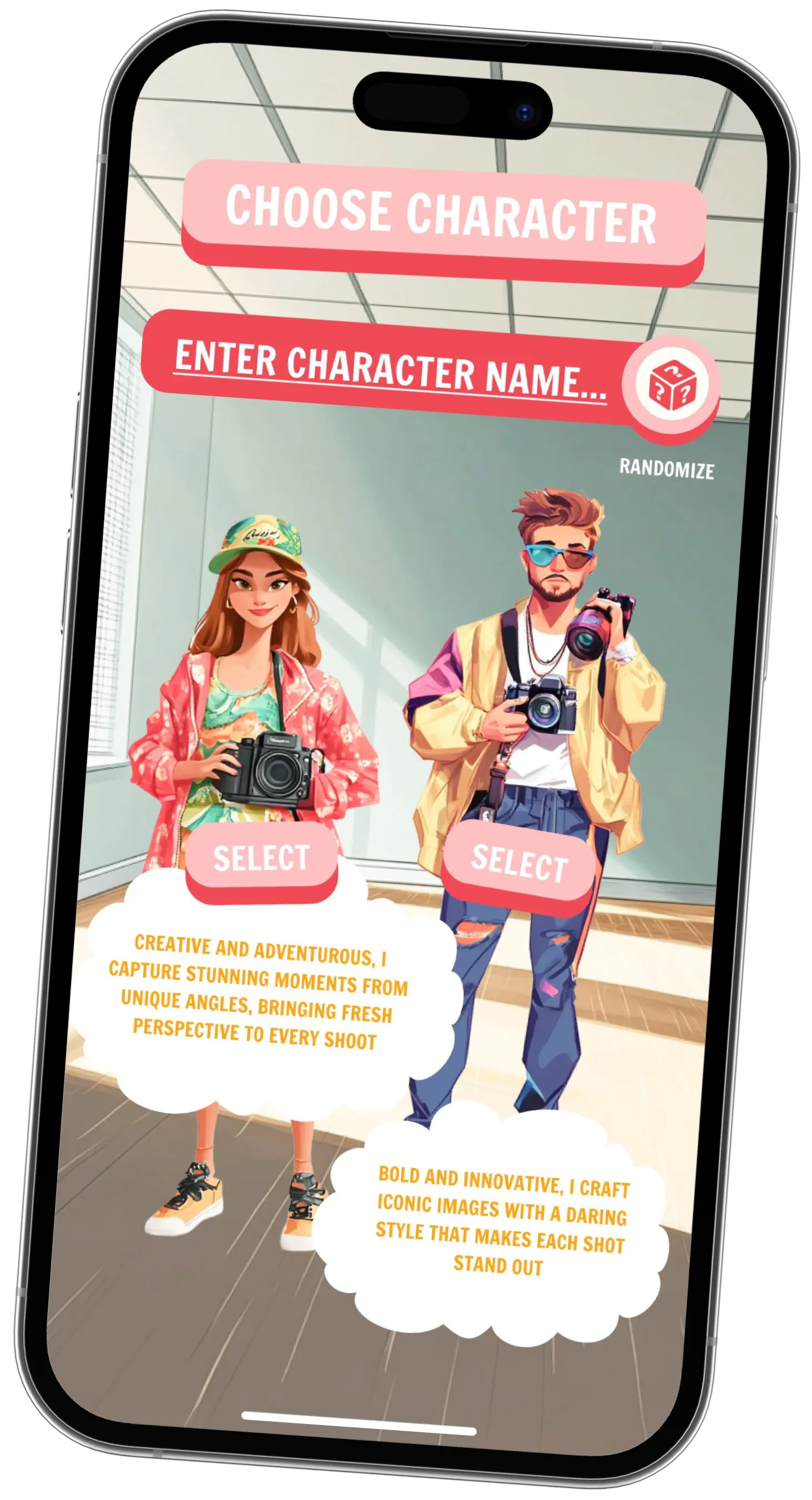
For quick setup, the "Randomize" option generates a character name instantly, making it easier for players eager to start their fashion journey

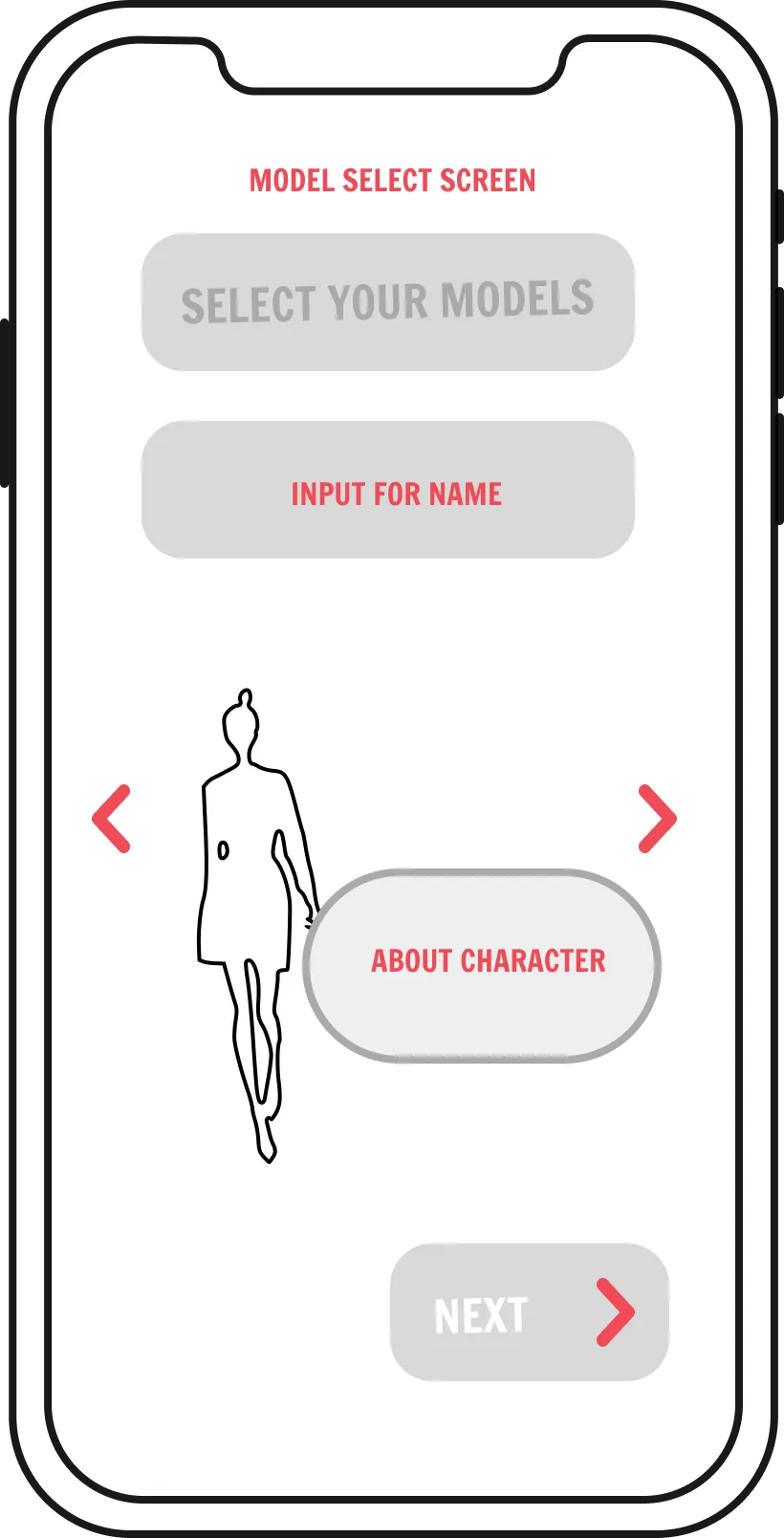
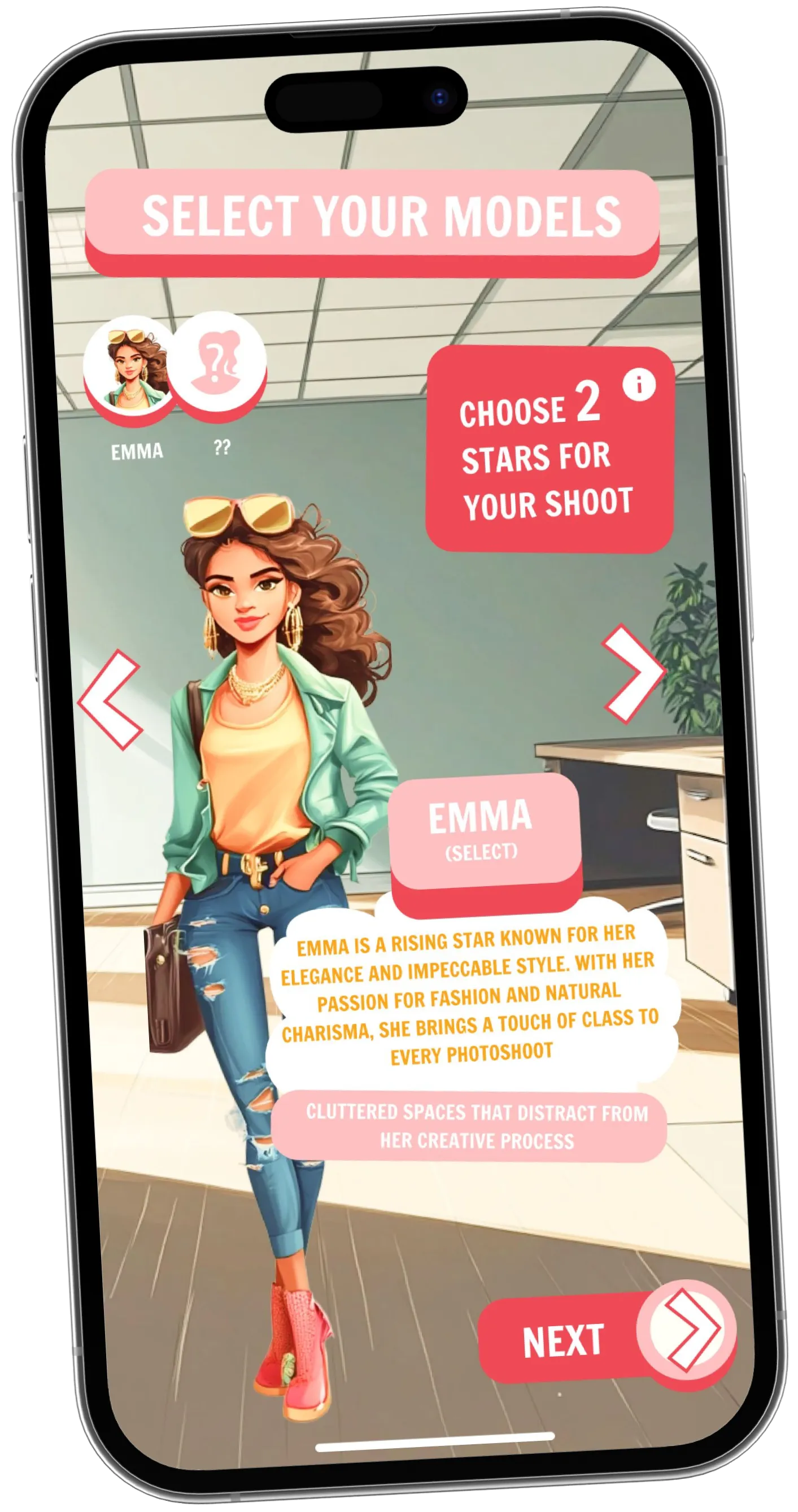
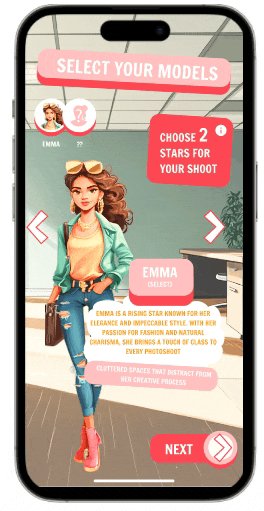
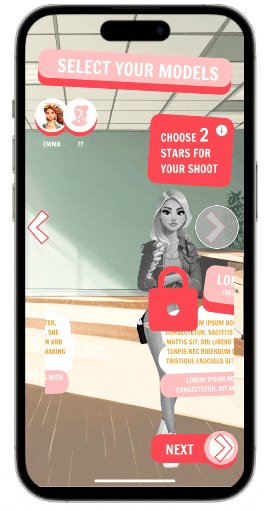
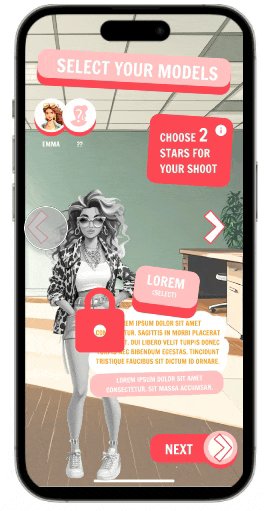
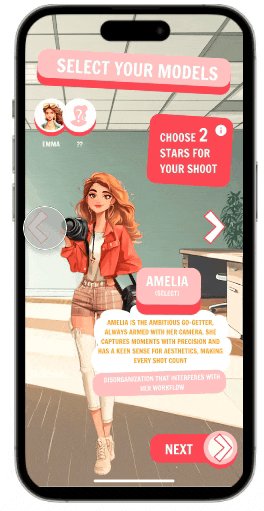
The model selection screen lets players pick two models to start. Each model has a unique style and story; for instance, Emma is celebrated for her elegance and charisma. Players can explore a variety of models to find the perfect fit for each photoshoot’s theme.
Selected models are highlighted in circles, allowing easy tracking of chosen options


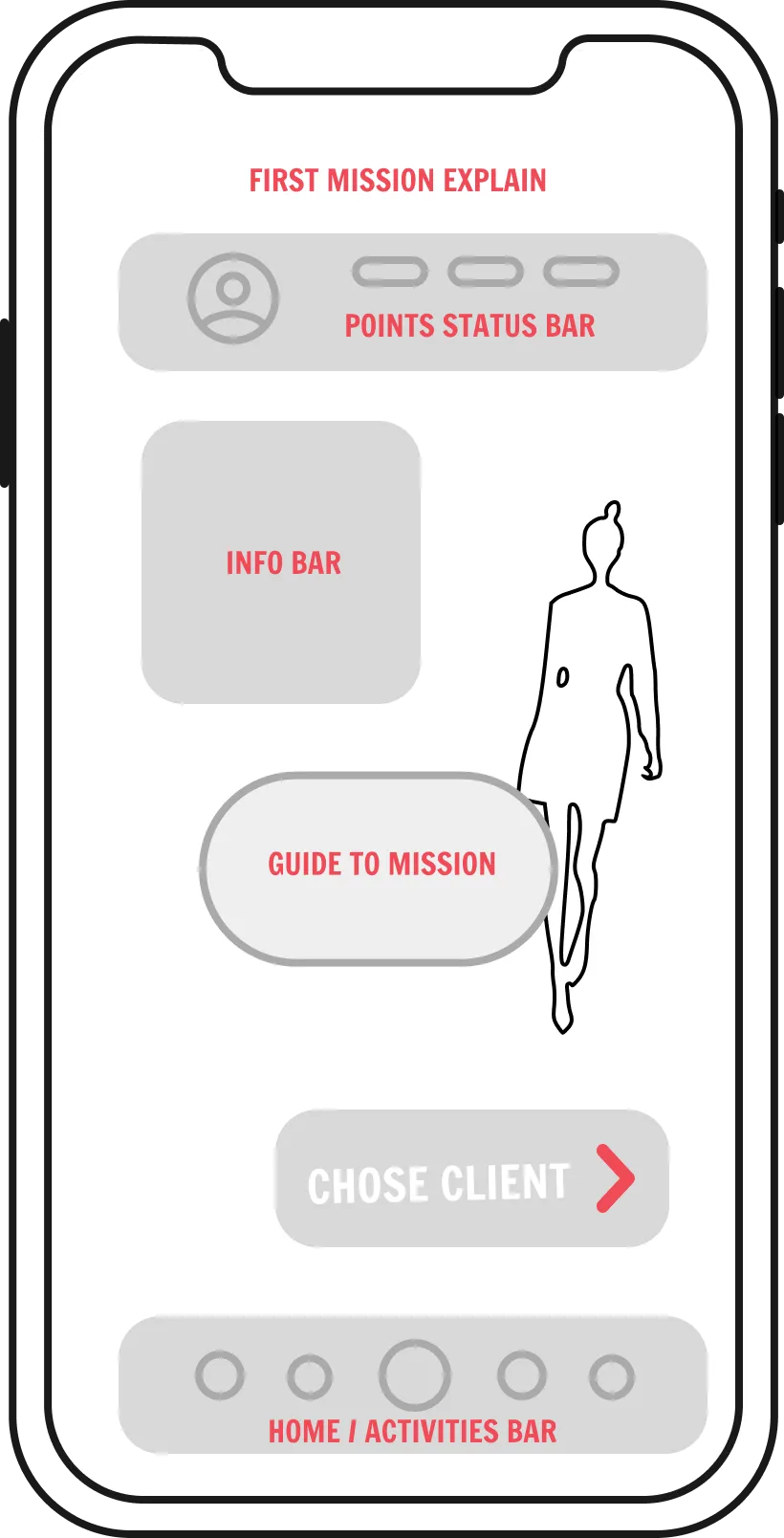
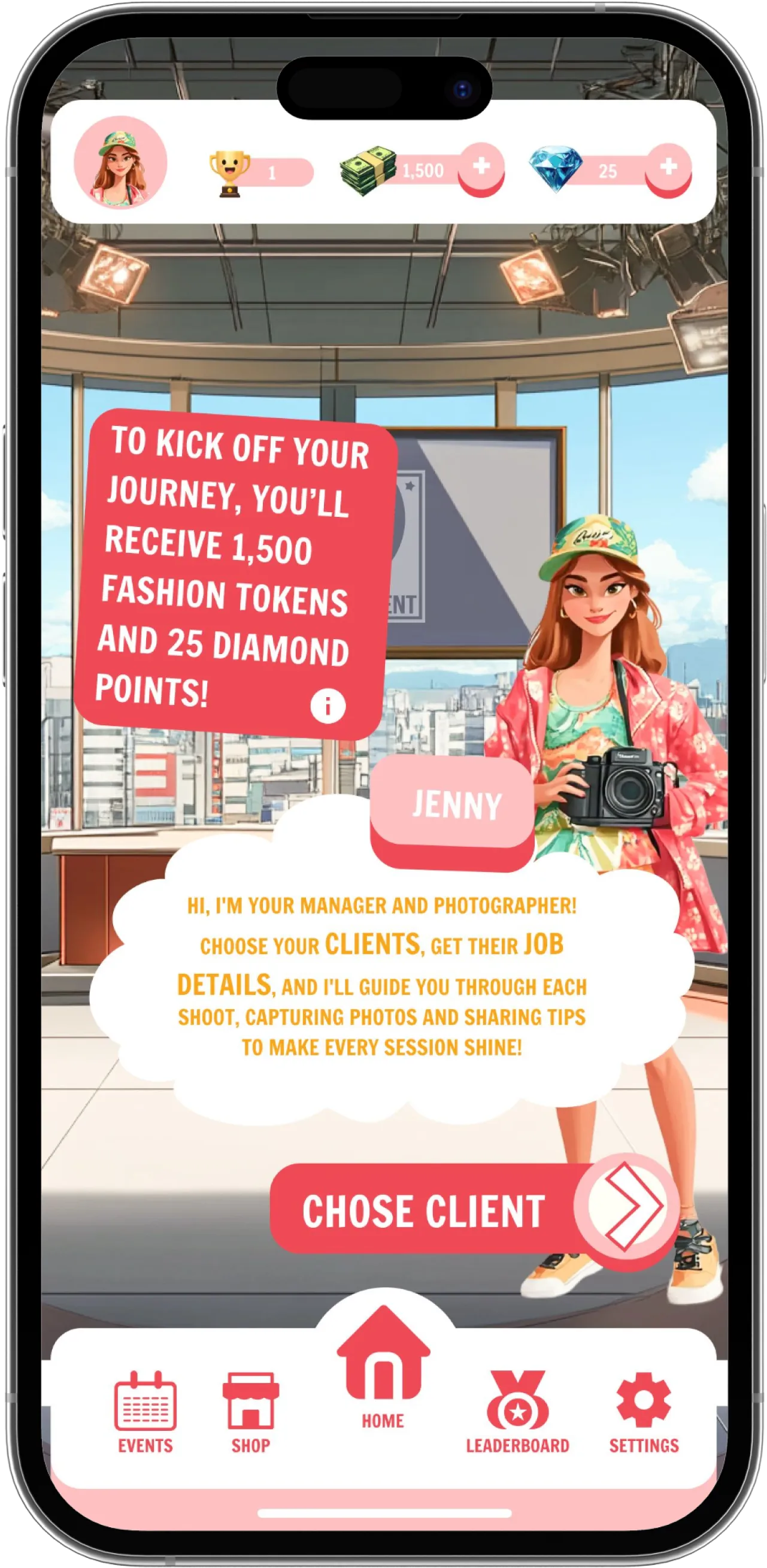
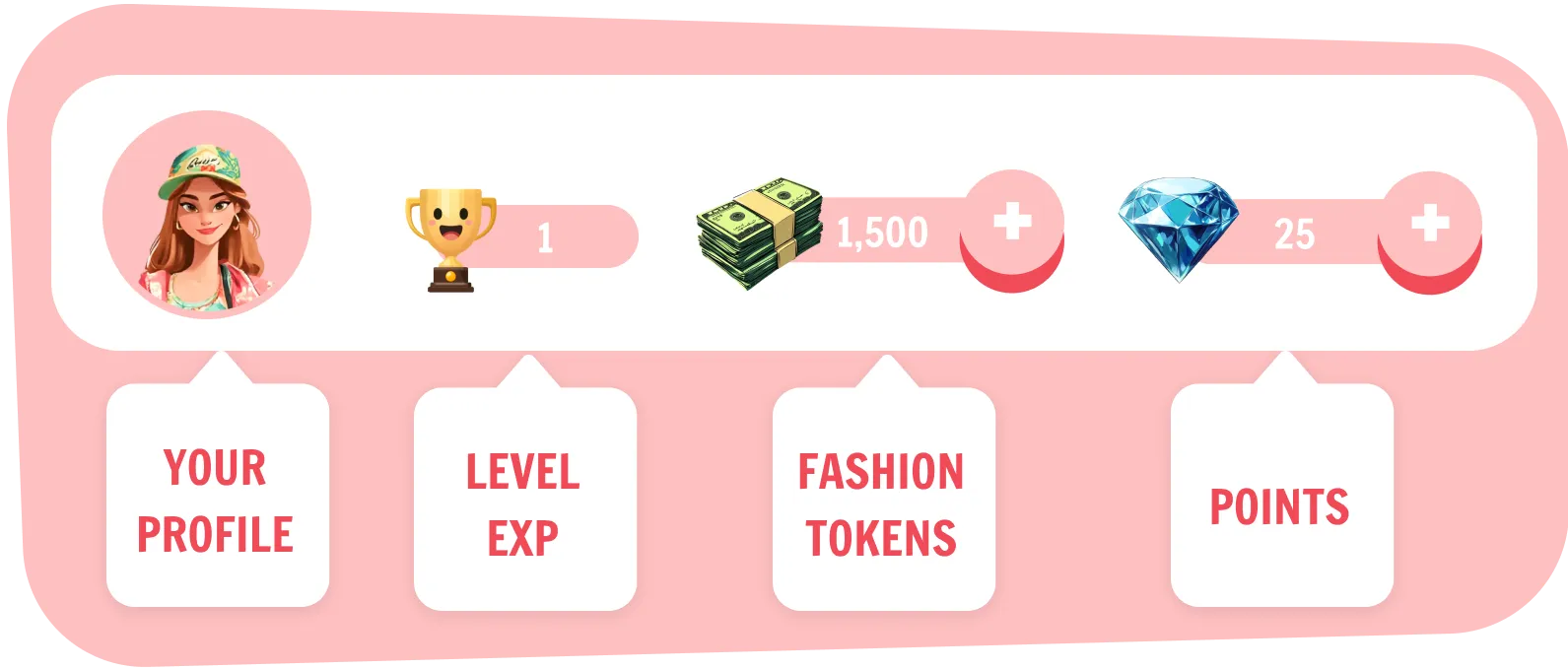
This is the first mission screen, introducing players to game mechanics and setting them up for success in the fashion business. Here, players receive guidance on objectives, along with a bonus of 1,500 Fashion Tokens and 25 Diamond Points. The screen also highlights and explains each top and bottom icon for easy navigation.

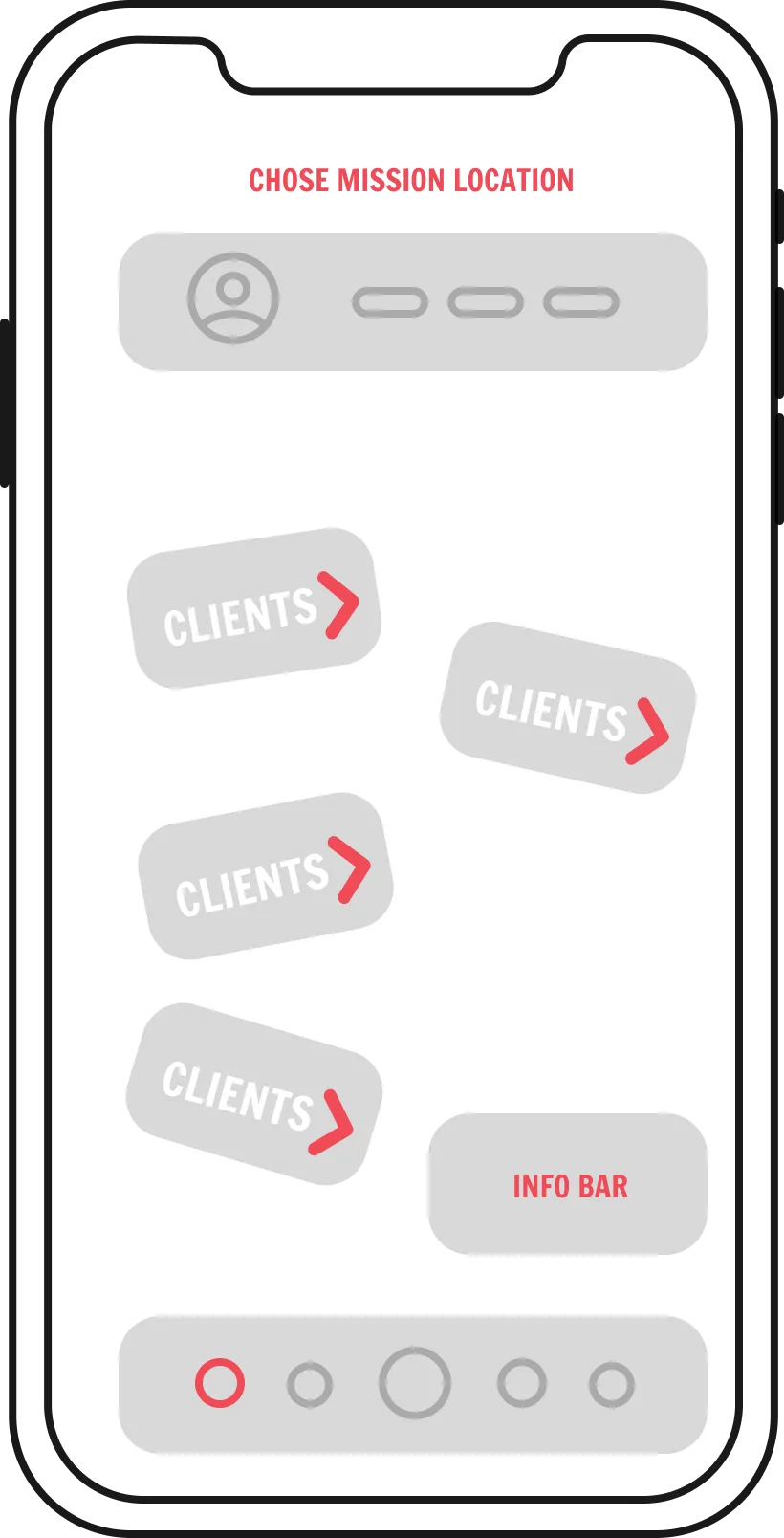
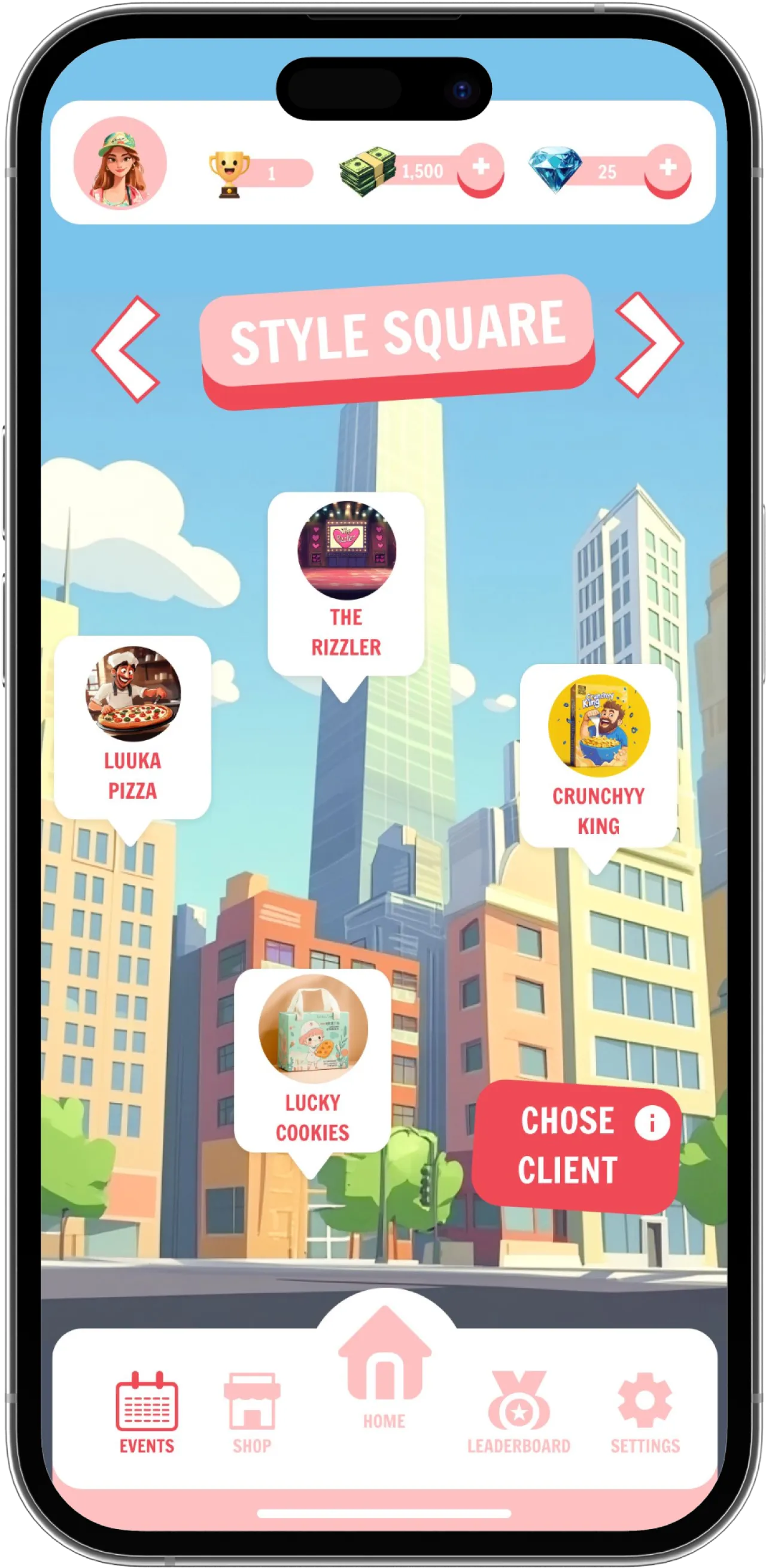
The client selection screen lets players choose a client, which could be a food brand or a location. Select by tapping the client icon, while the “Choose Client” message serves as a reminder that players can freely pick any client to start their next mission.


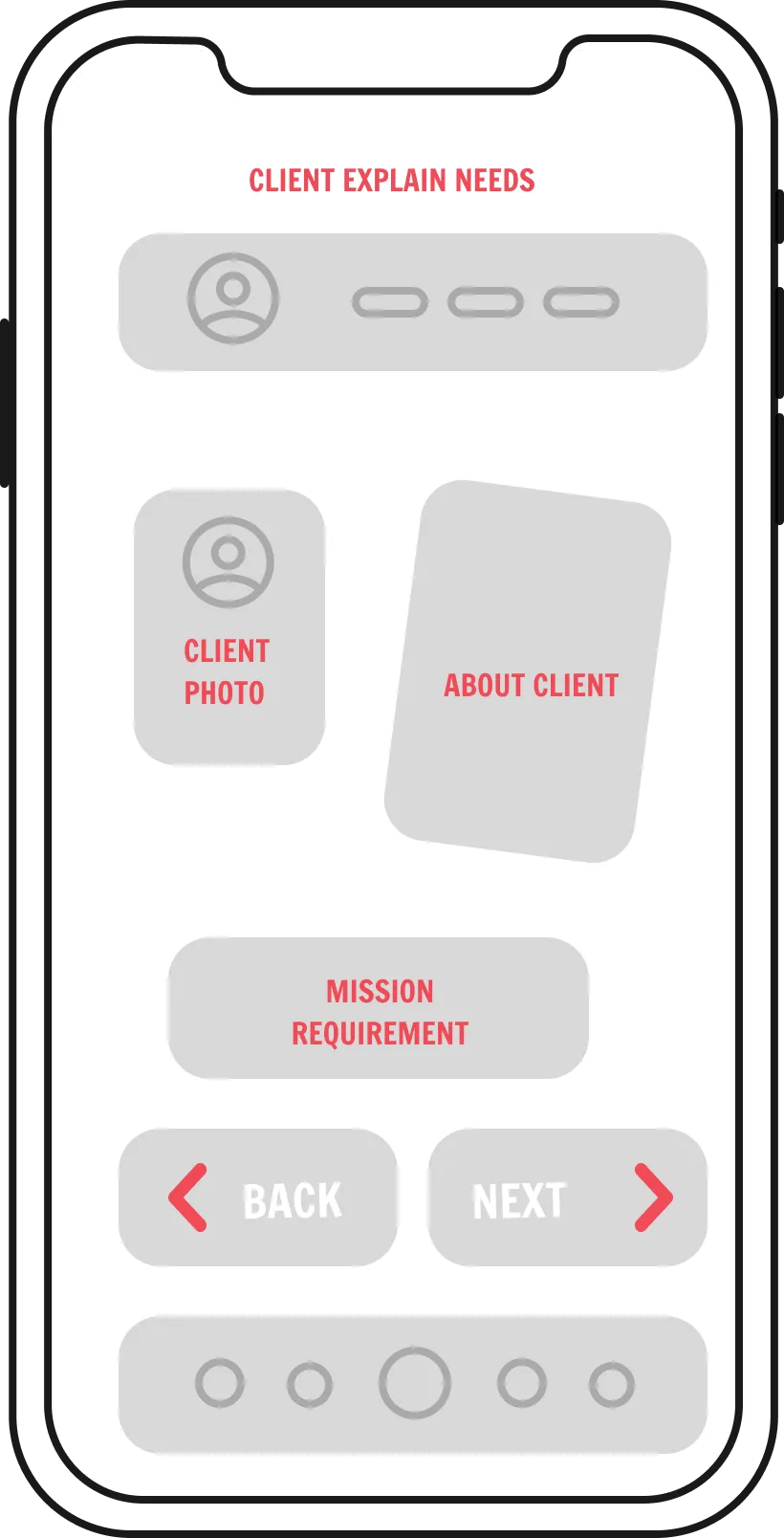
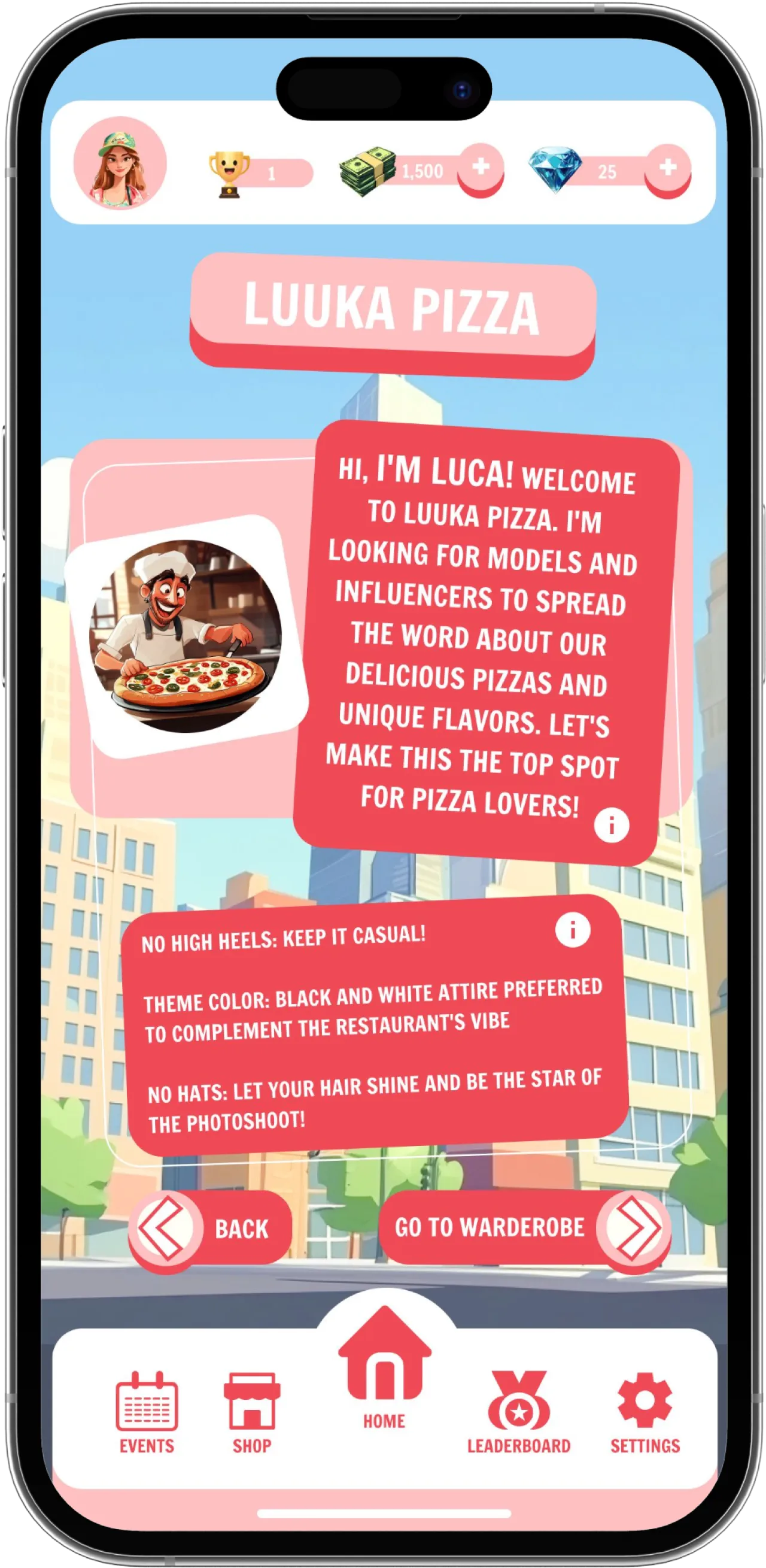
The client request screen provides specific styling preferences for the mission. Here, Luca from Luuka Pizza requests a casual look with no high heels, prefers black and white attire to complement the restaurant’s vibe, and asks for no hats to keep the model's hair as the spotlight of the photoshoot.

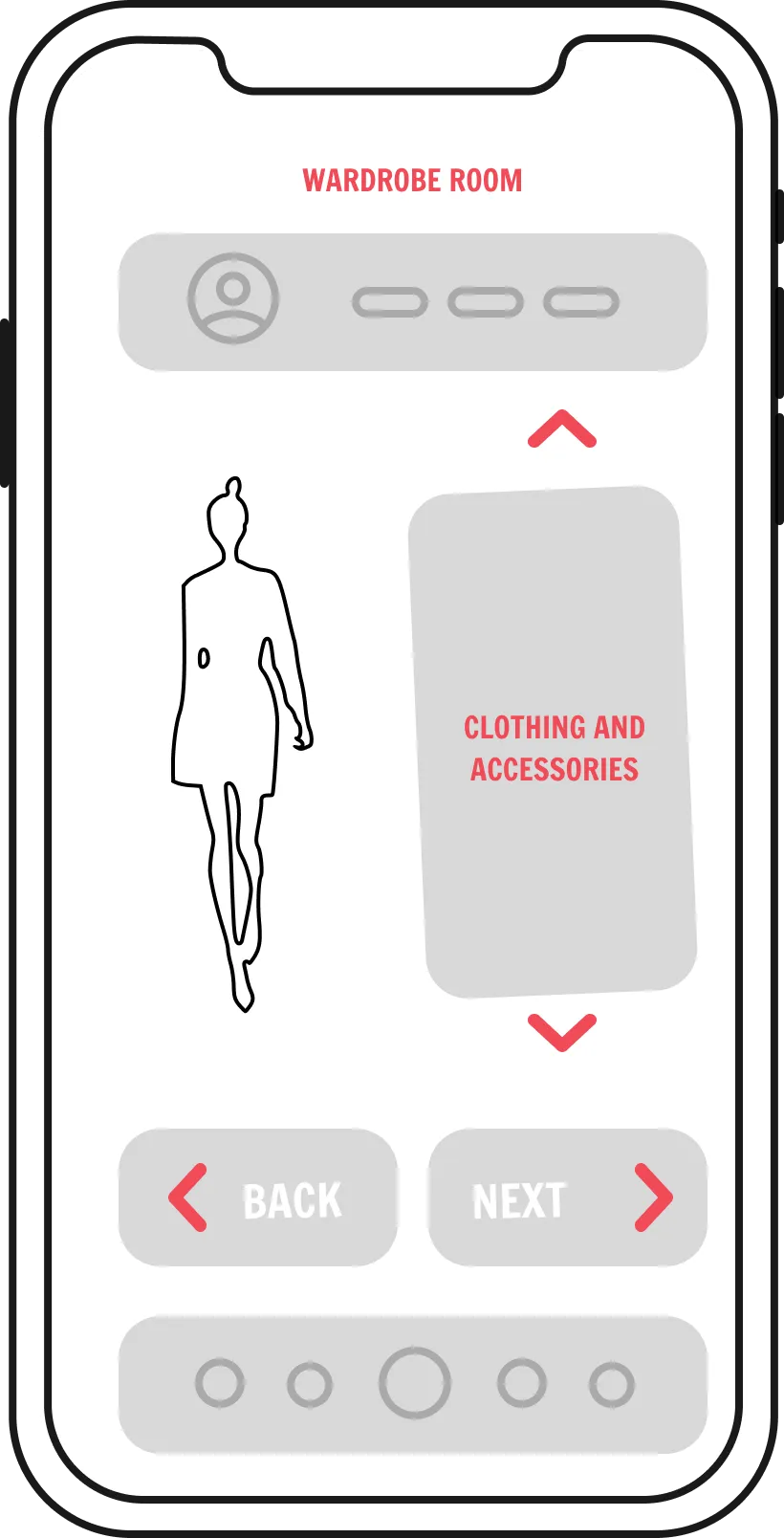
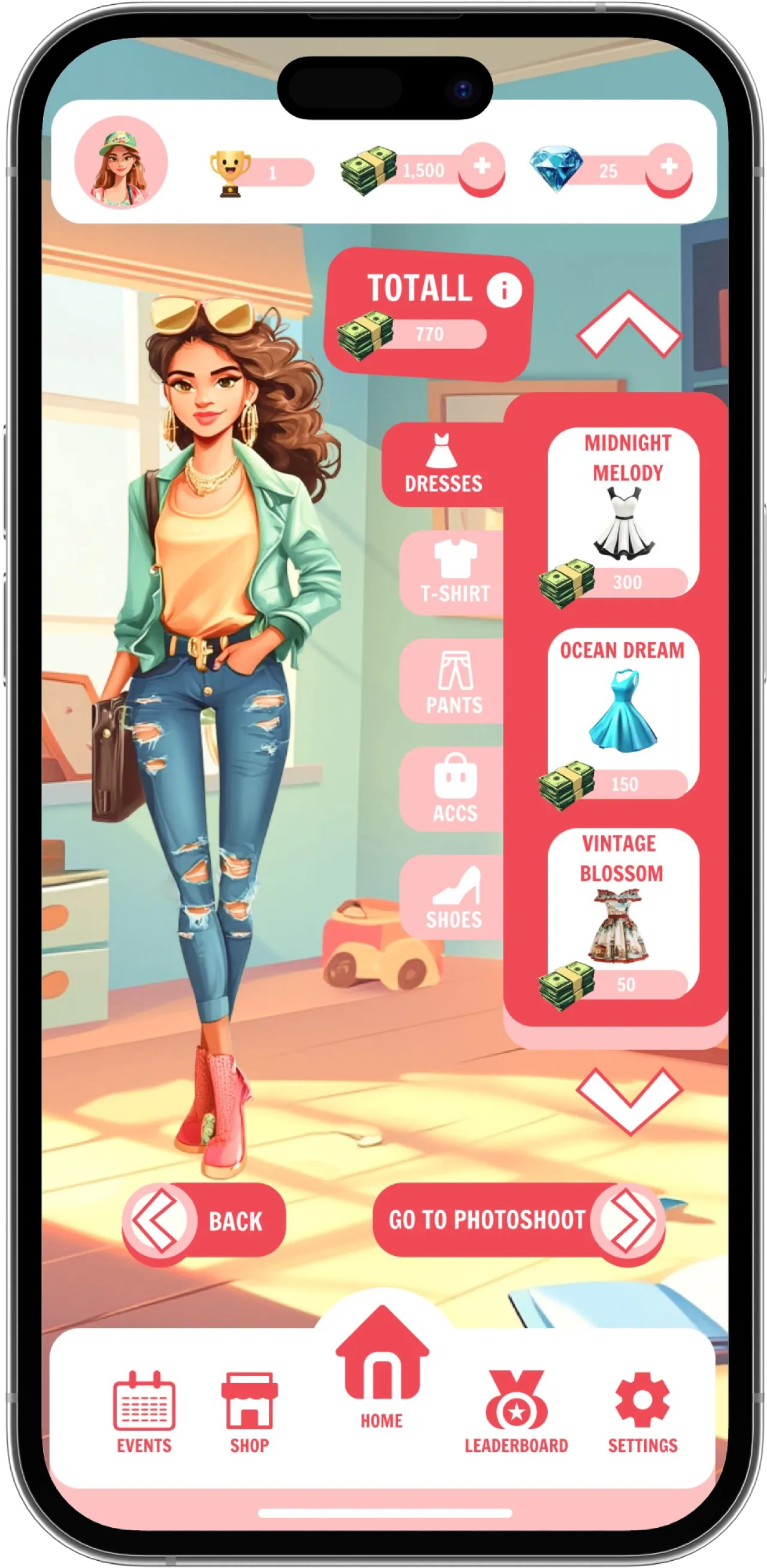
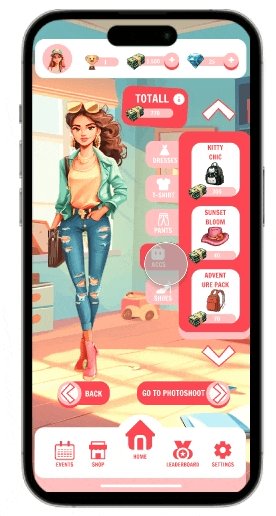
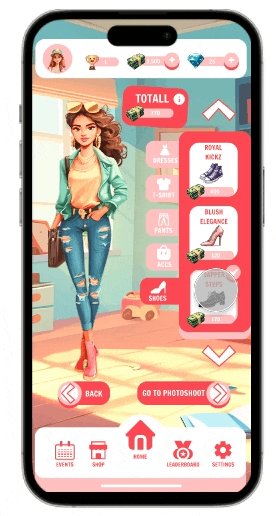
The model dressing screen allows players to style their chosen models with a wide variety of clothing, accessories, and shoes. Here, players can mix and match outfits to align with the client’s requests and create a unique look that enhances the model’s personality, preparing them perfectly for the upcoming photoshoot.
At the top, a summary table displays the total cost of selected items, helping players keep track of their spending as they style their model.



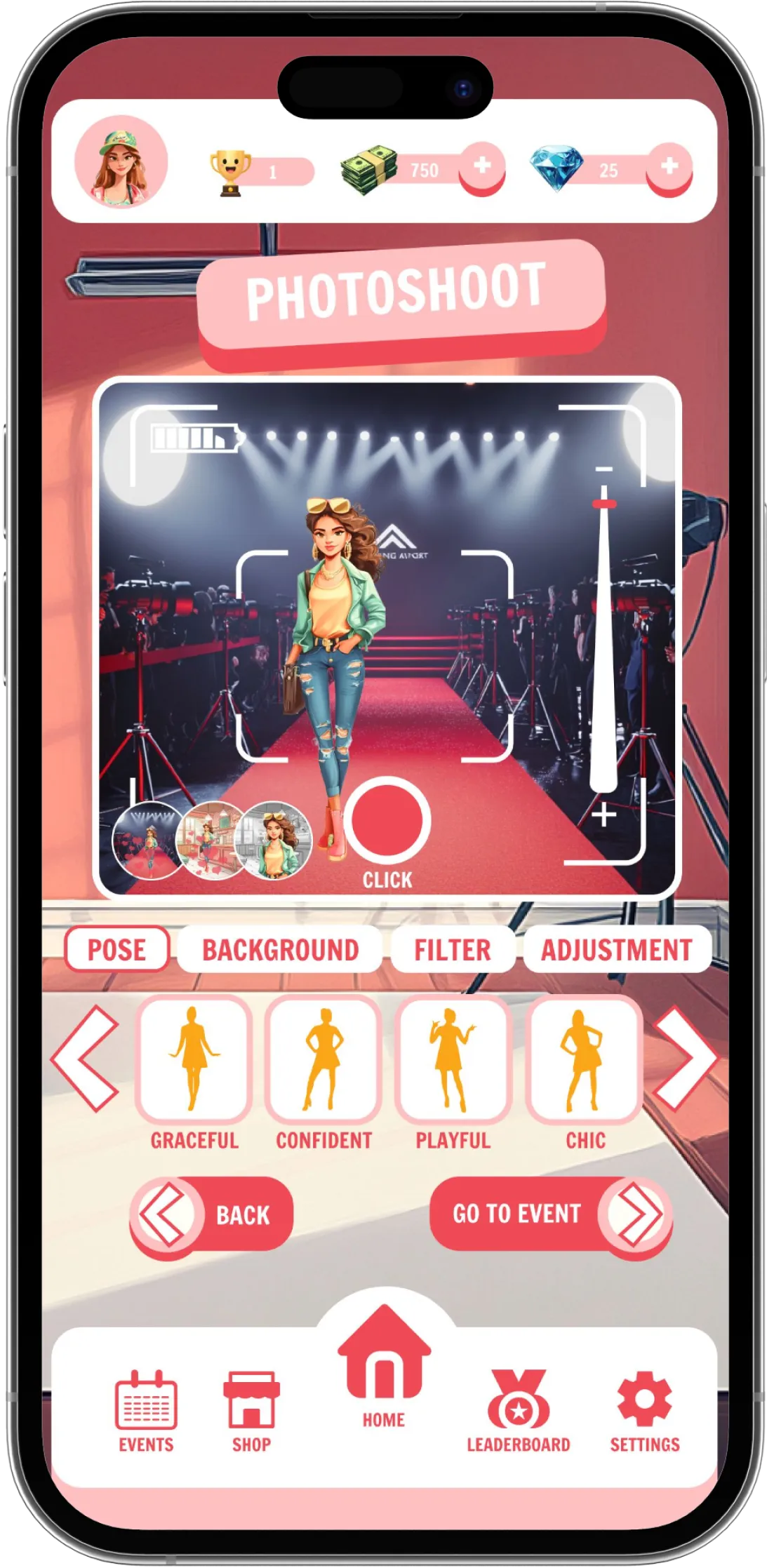
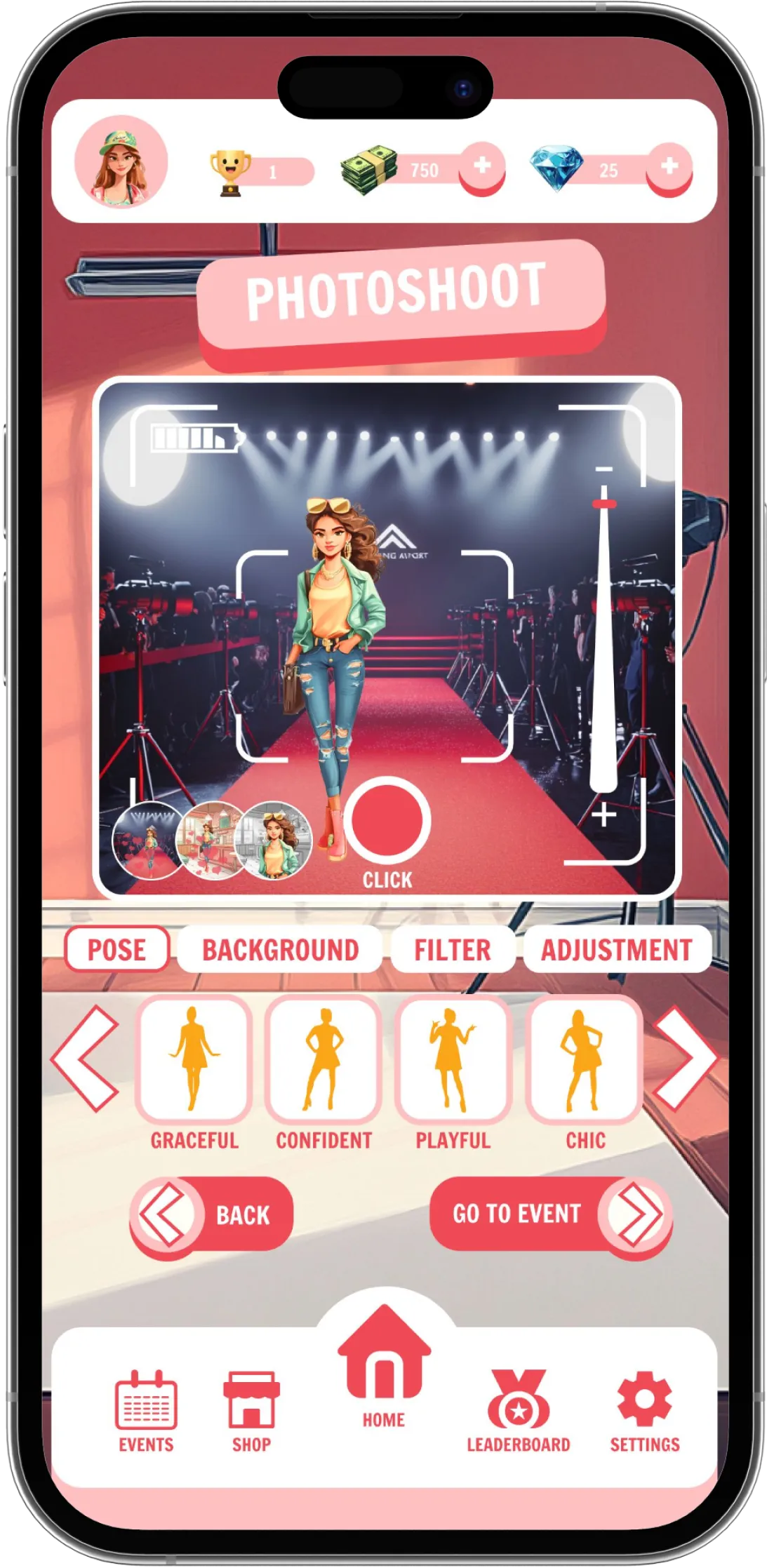
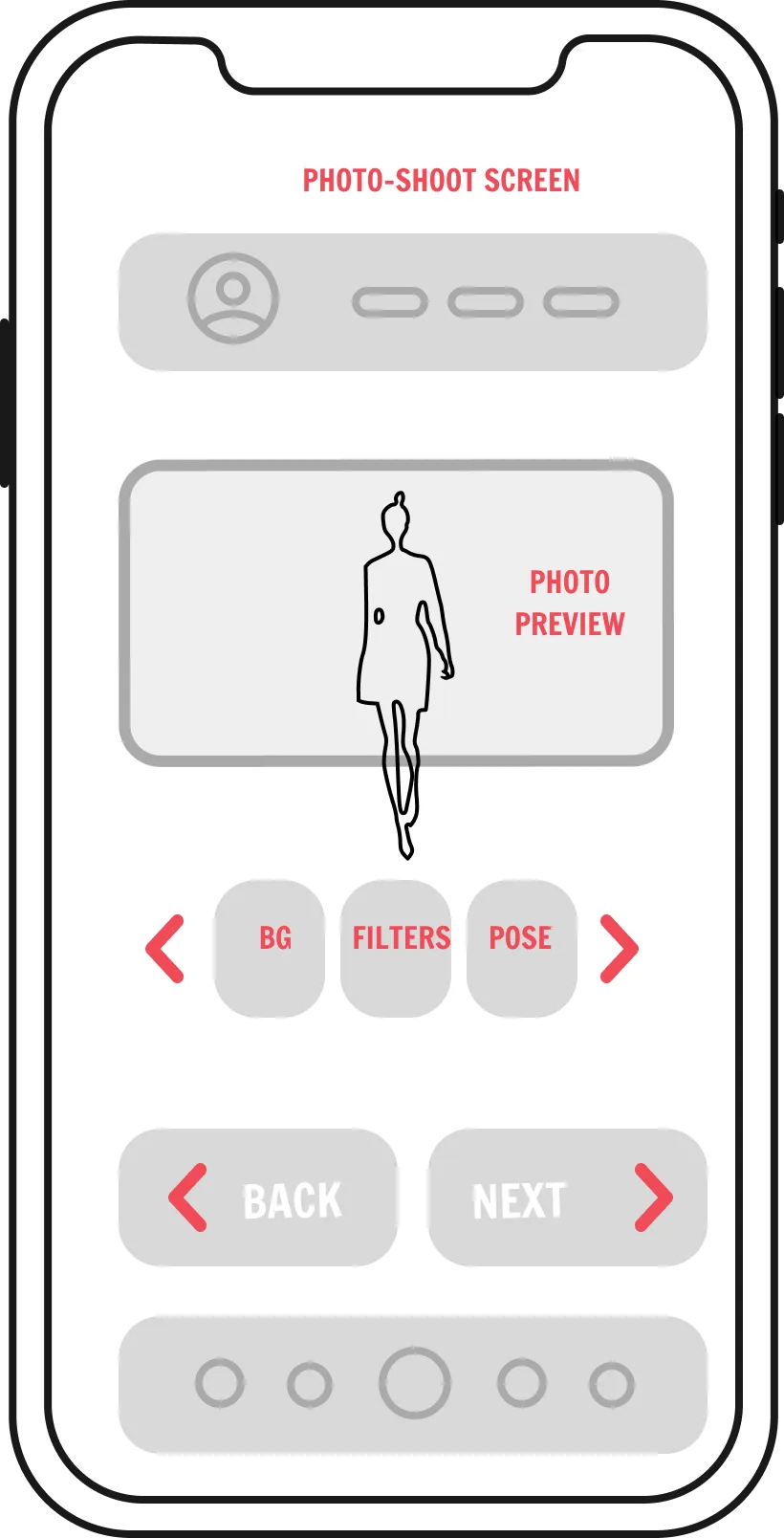
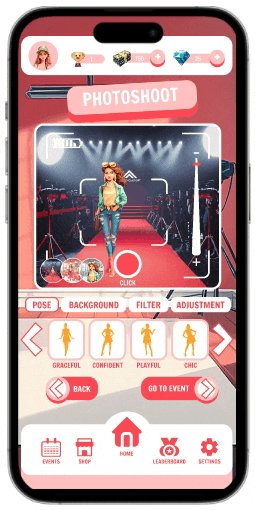
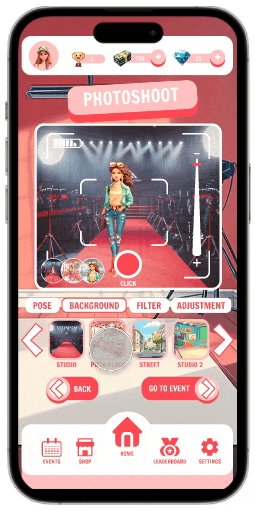
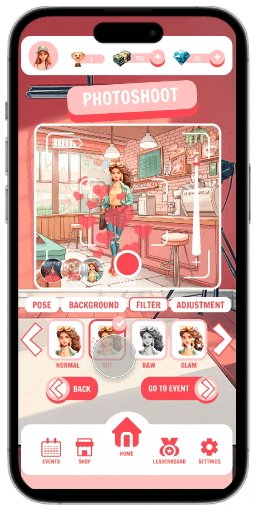
The photoshoot screen allows players to capture the perfect shot with their model. Players can choose from various poses, backgrounds, filters, and adjustments to create a unique image. The interface is designed to make selecting elements easy and intuitive, letting players experiment to find the ideal setup for each photoshoot
After taking a picture with the click button, three small preview circles display a snapshot of recent shots for easy review

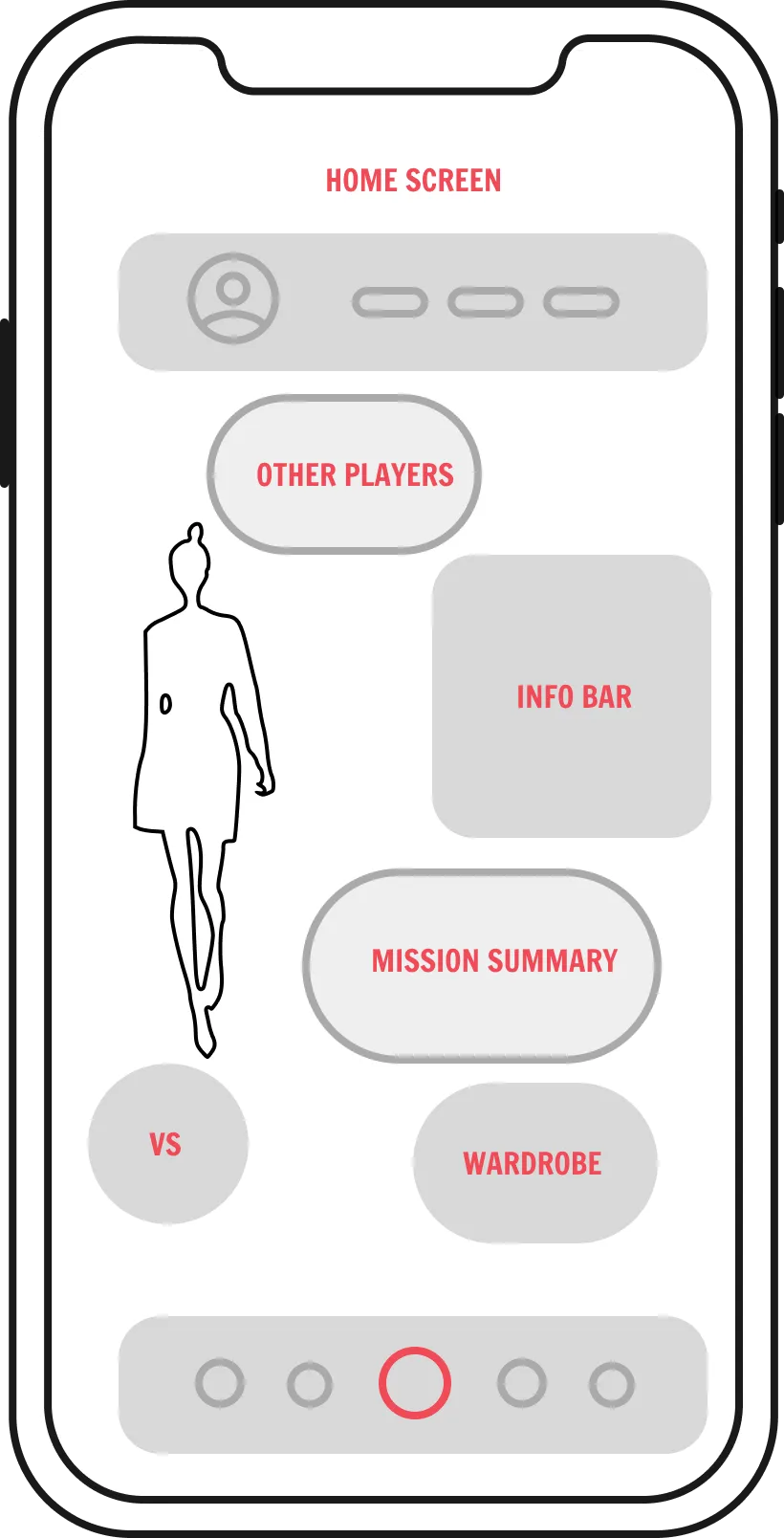
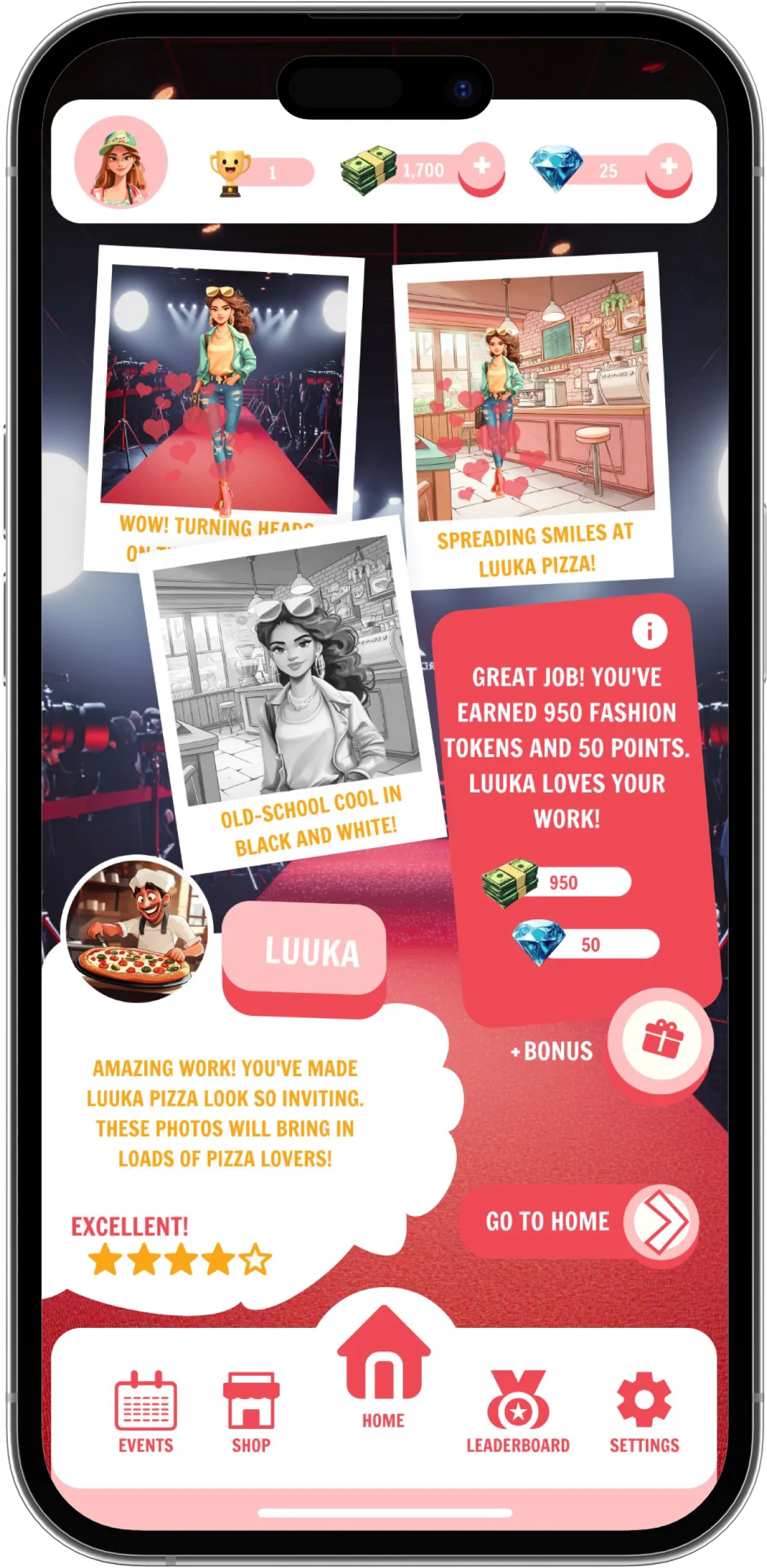
The home screen serves as the central hub where players receive updates, view their progress, and prepare for new assignments. From here, players can access various game features, track character achievements, claim bonuses, and receive messages. It’s the starting point for each mission and a place to keep up with client requests, events, and rewards
Tap on any of the three photos to open a gallery view, where you can explore all captured images and share them on social media
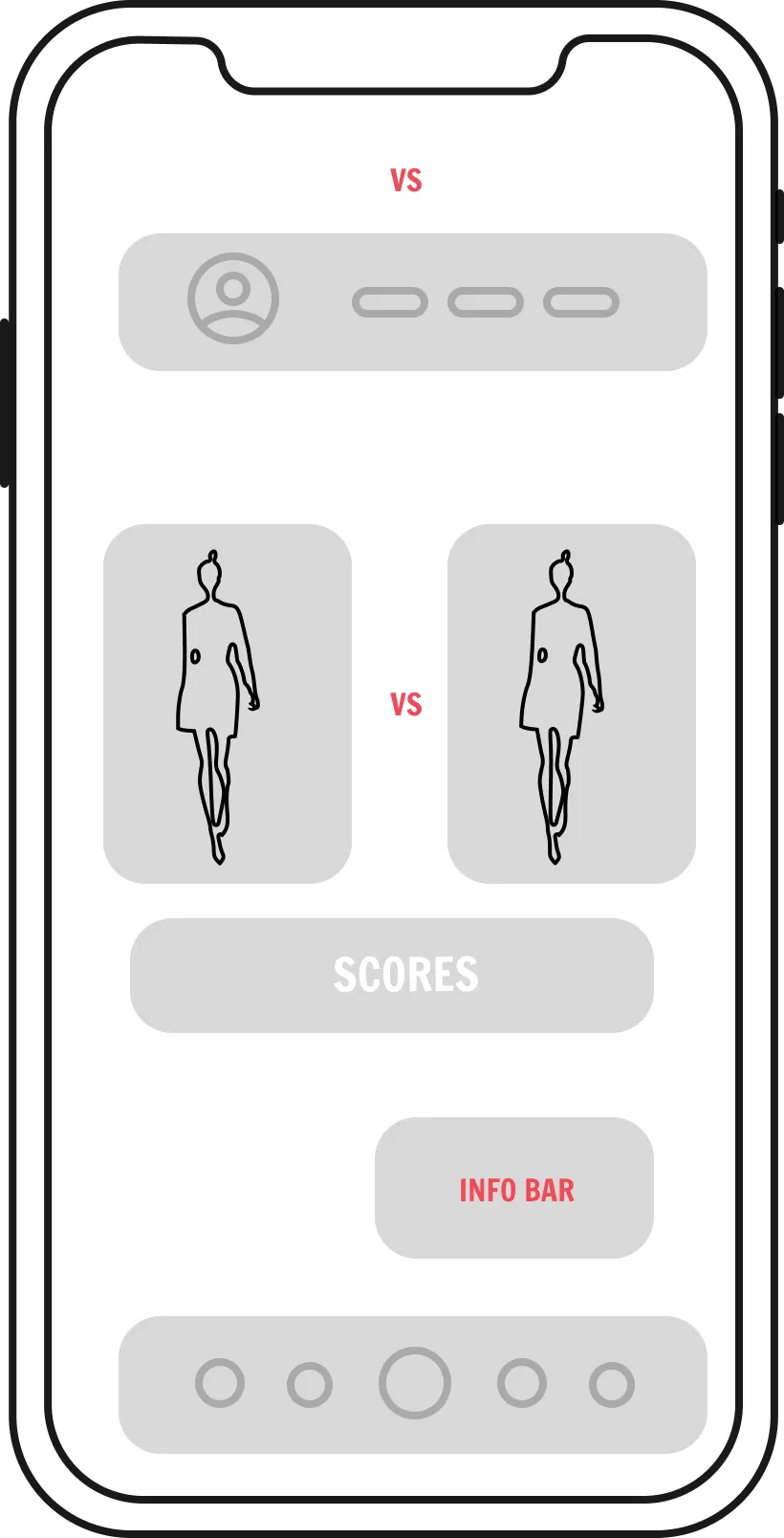
The VS button allows players to compete by submitting their best photos, with the app selecting the winning image based on quality
The phone icon occasionally lights up with calls from clients, offering new tasks and product representation opportunities for specific characters
The character circles for Emma and Amelia let players quickly switch between them to take on different challenges and missions
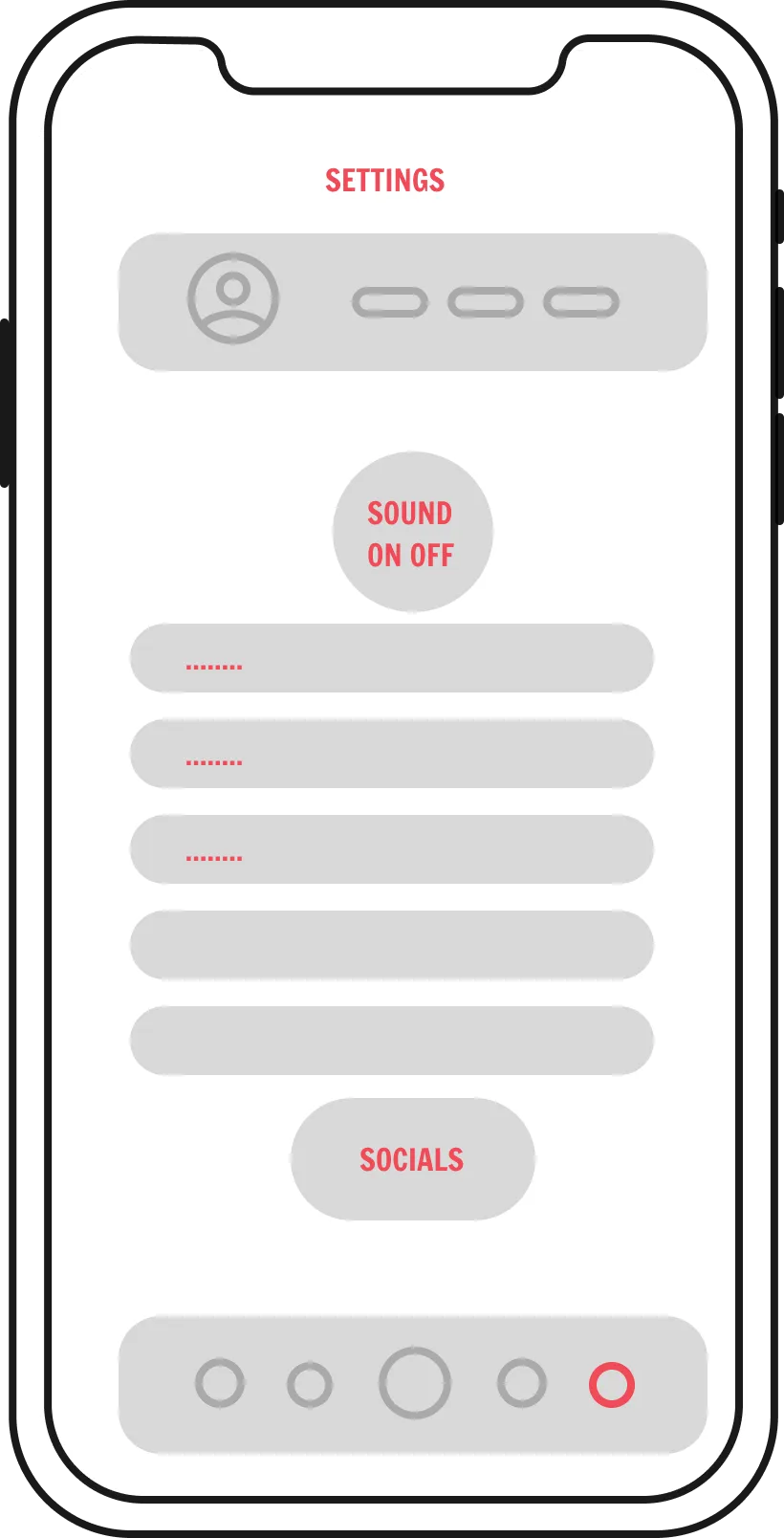
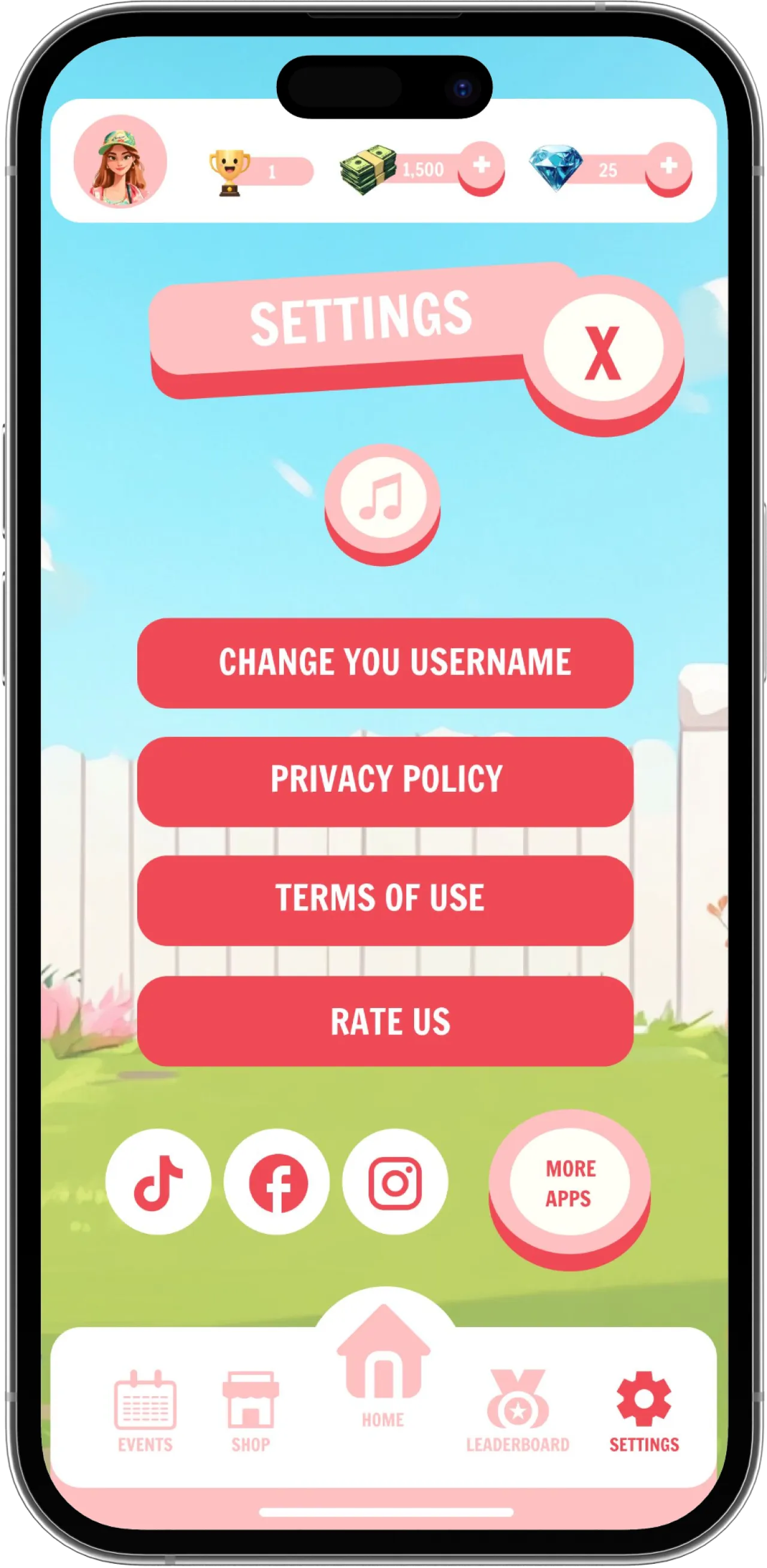
The settings screen offers players essential customization and options, including changing usernames, reviewing privacy policy and terms of use, and rating the game. It also provides quick access to social media icons, allowing players to connect with the game’s community. The “More Apps” button directs players to other games by the developer, enhancing engagement


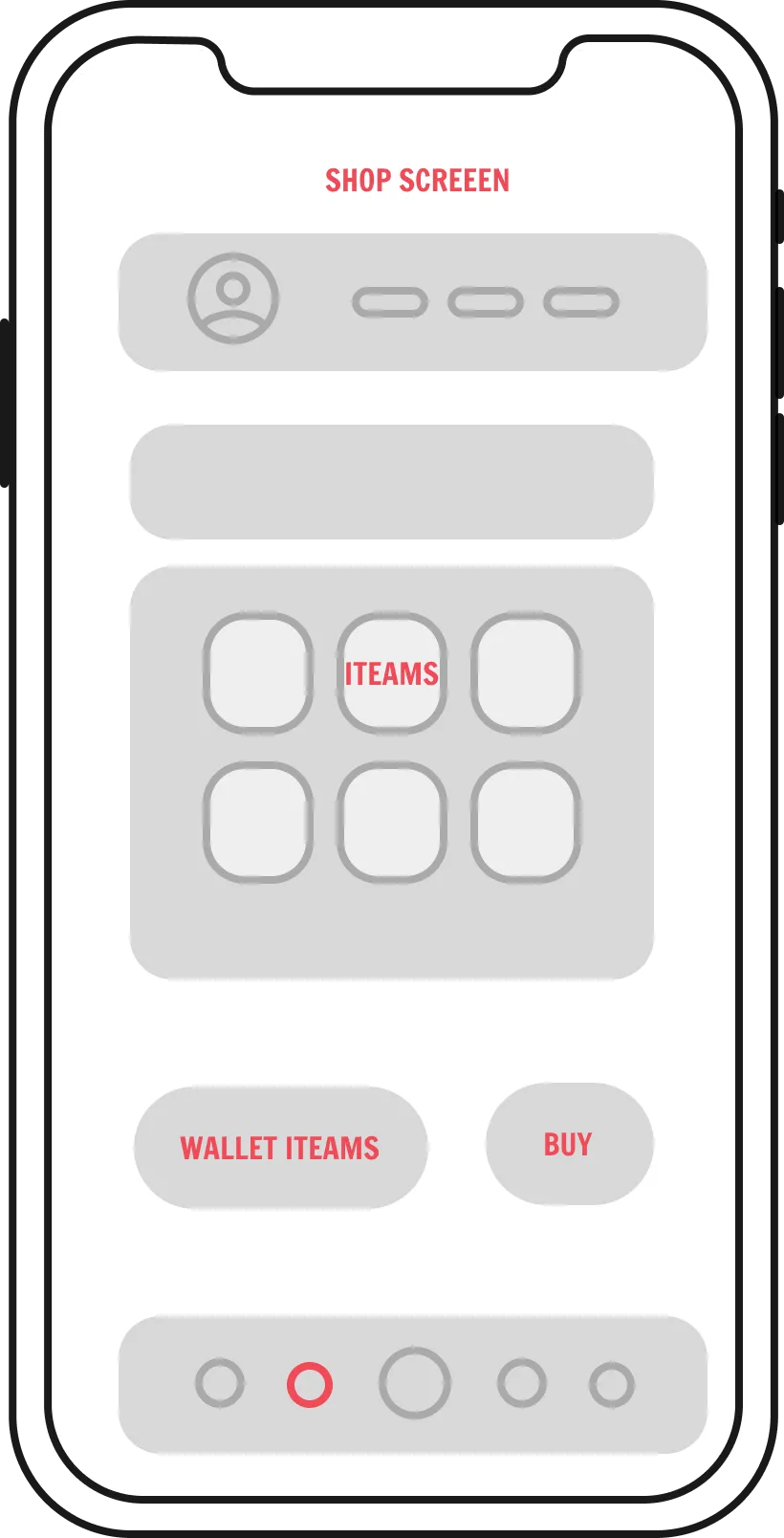
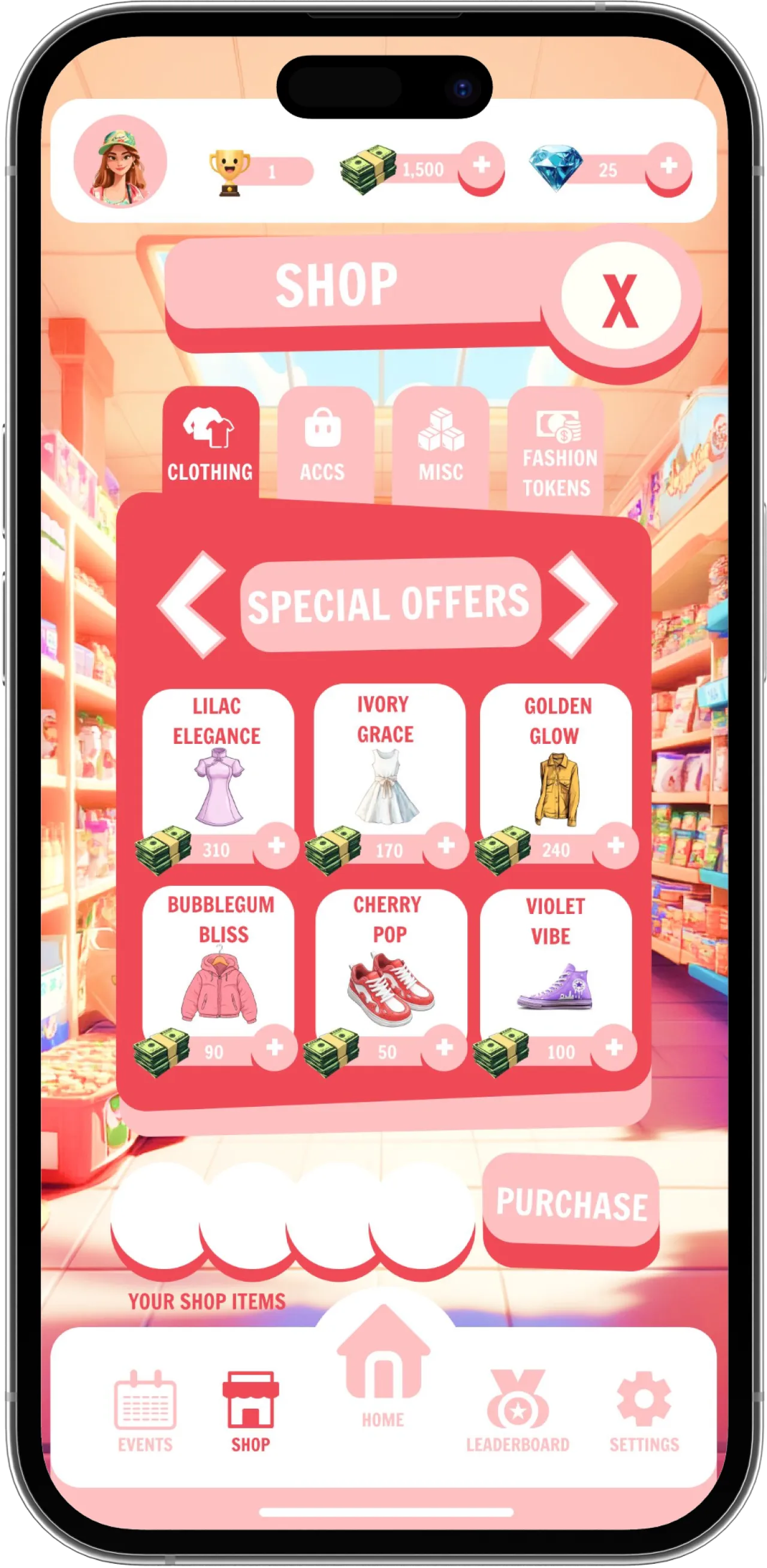
The Shop screen allows players to explore and purchase items in categories: Clothing, Accessories, Misc, and Fashion Tokens. Special offers include exclusive deals on items like "Lilac Elegance" and "Cherry Pop." Four empty circles at the bottom fill as selections are made, helping players easily track their purchases
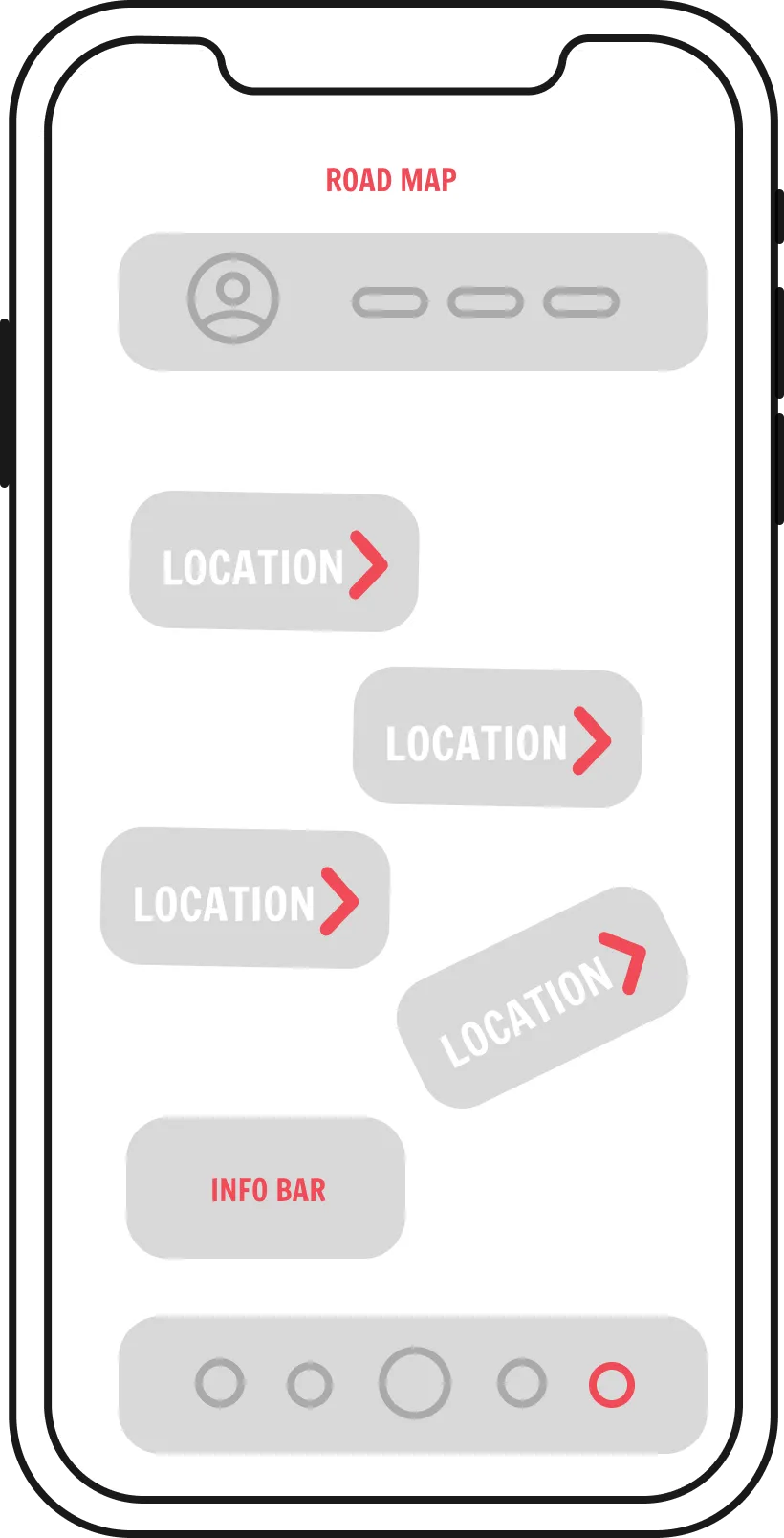
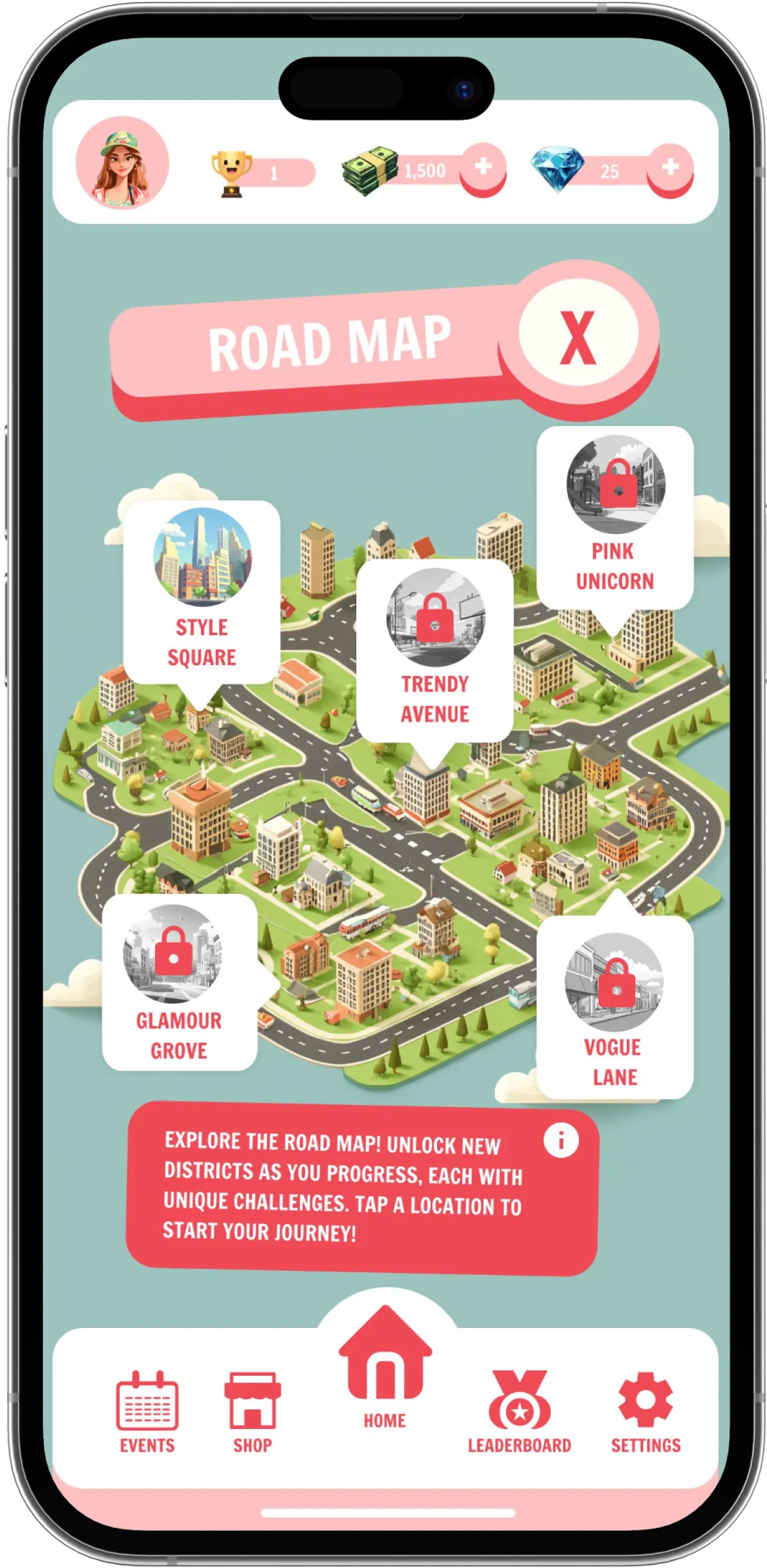
The Road Map screen allows players to explore different districts, each offering unique challenges and opportunities. As players progress, they unlock new locations like Style Square and Trendy Avenue, each with its own fashion vibe and mission requirements. Tapping on a district takes players to a client or brand collaboration, advancing their journey as top fashion photographers in a dynamic, expanding world

Adding seasons like winter, summer, spring, and autumn would bring a fresh layer of creativity and challenge to the game. With a seasonal theme, dressing requirements and photostudio setups could shift, encouraging players to adapt their fashion choices. A seasonal timeline would also keep gameplay dynamic and align with real-world fashion cycles, making it more engaging
Introducing a virtual phone could elevate the game's immersion, allowing models and influencers to receive messages from clients or fans. It could also include a virtual Instagram, where players can view and share their best shots in a stylized feed. This feature would enhance the UI and make the game’s social aspect more interactive and visually appealing
Collaborations with in-game brands could introduce exclusive items and limited-time missions, adding excitement and urgency for players. Imagine popular fashion brands launching virtual collections that players can use to style their models uniquely. These partnerships could also offer limited-time challenges, rewarding players with rare items and enhancing their game experience, while keeping gameplay fresh and engagin




2024 ©VYPORTFOLIO. All Rights Reserved.