
The Aurora Theatre website aims to create an engaging digital platform for a performing arts venue. Designed to captivate visitors with its striking visual design, it offers easy access to upcoming performances, acting programs, and news while maintaining the artistic spirit of theatre.
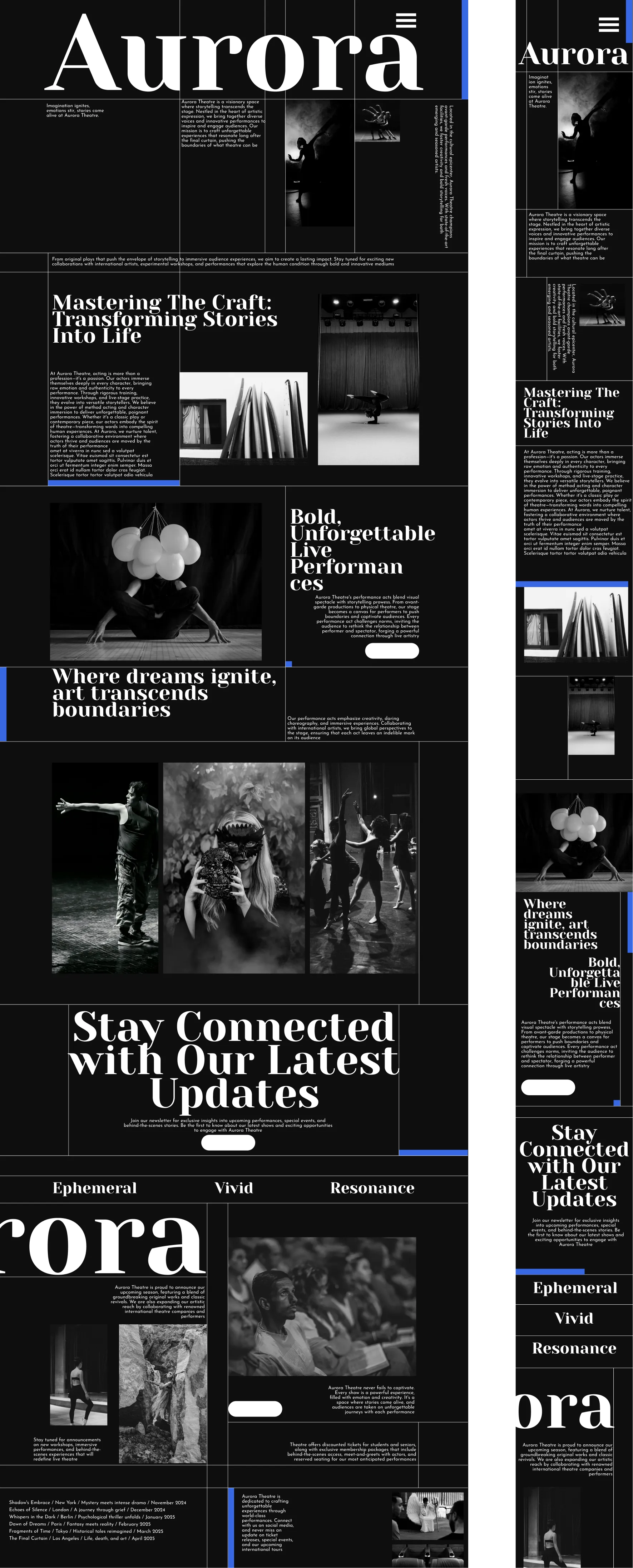
The design is clean and modern, combining striking typography with a minimalistic color palette. Visual hierarchy guides the viewer’s eye, with bold headlines and immersive images. The layout emphasizes ease of navigation, offering clear pathways to explore performances, learn more about the theatre, and stay connected through newsletters and social media
The challenge was to design a theatre website that is not only aesthetically pleasing but also functional. Visitors should be able to quickly find upcoming performances and ticket information, while also being inspired by the theatre's visual identity. The design had to balance content richness with usability
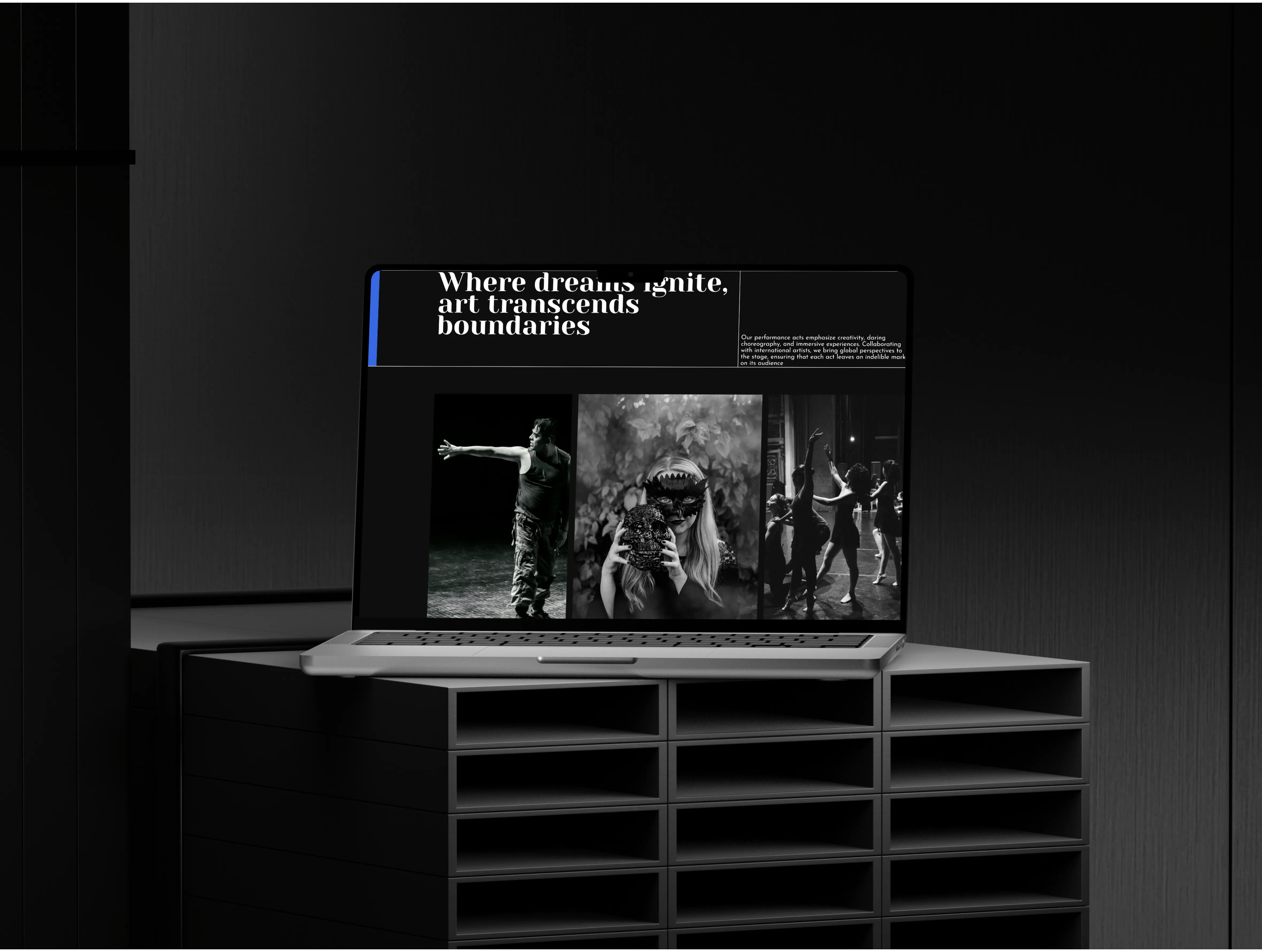
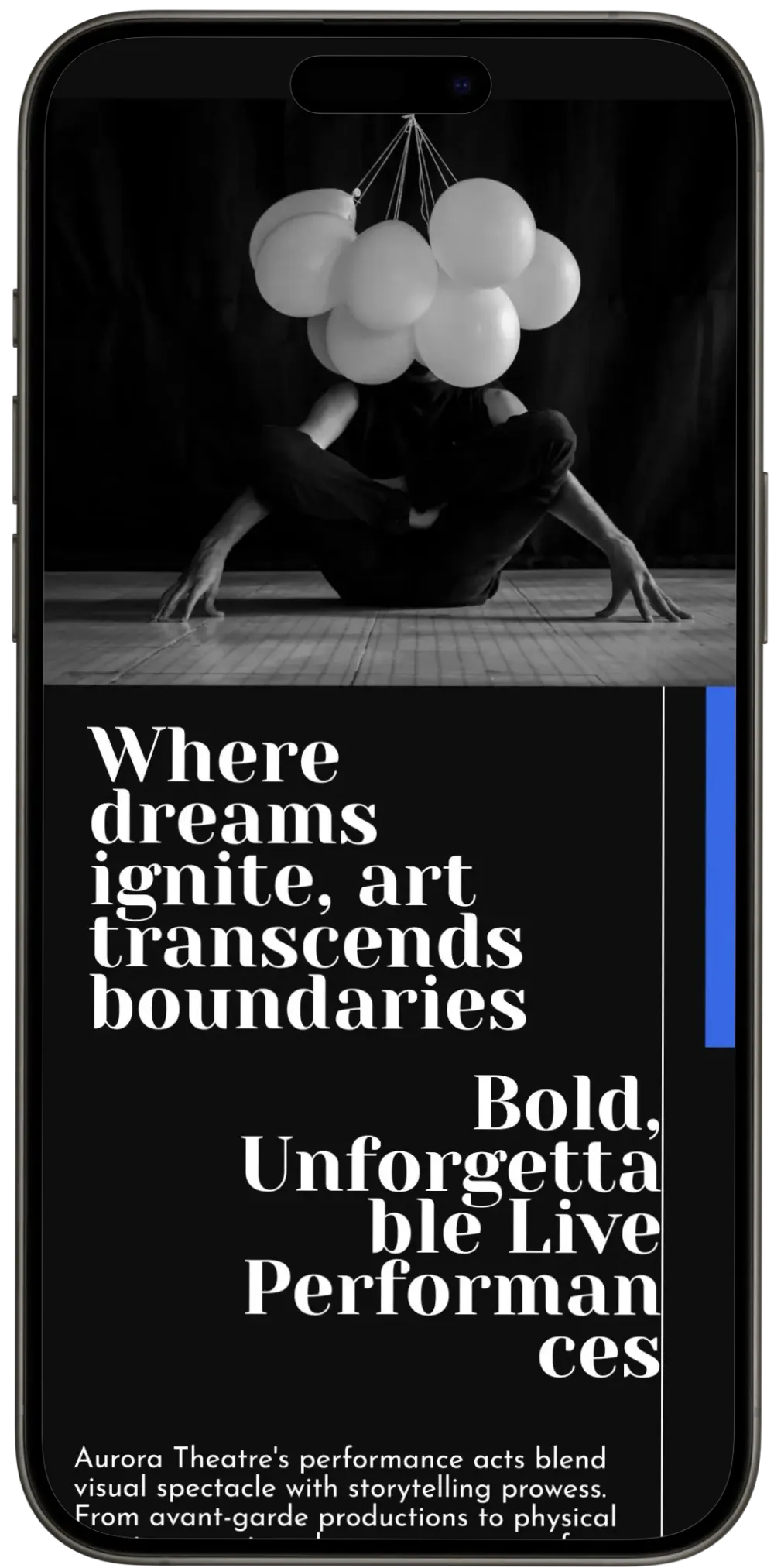
The website utilizes large typography and high-quality images to create a visually immersive experience. Strategic use of white space improves readability, while interactive elements like hover effects and smooth transitions add a modern touch. The navigation is streamlined, ensuring that users can find performances, news, and newsletter sign-ups with minimal effort, all while enhancing the brand identity of Aurora Theatre


A balanced mix of visual elements and text makes the website feel intuitive, with clear calls to action leading to key sections. The navigation remains consistent across all pages for a seamless experience.
The navigation is simple, with clear headings guiding users to key areas like performances, acting programs, and news updates. The minimalistic approach ensures that users can quickly find what they are looking for without distraction. The sticky header provides constant access to navigation tools, enhancing the user experience across all devices


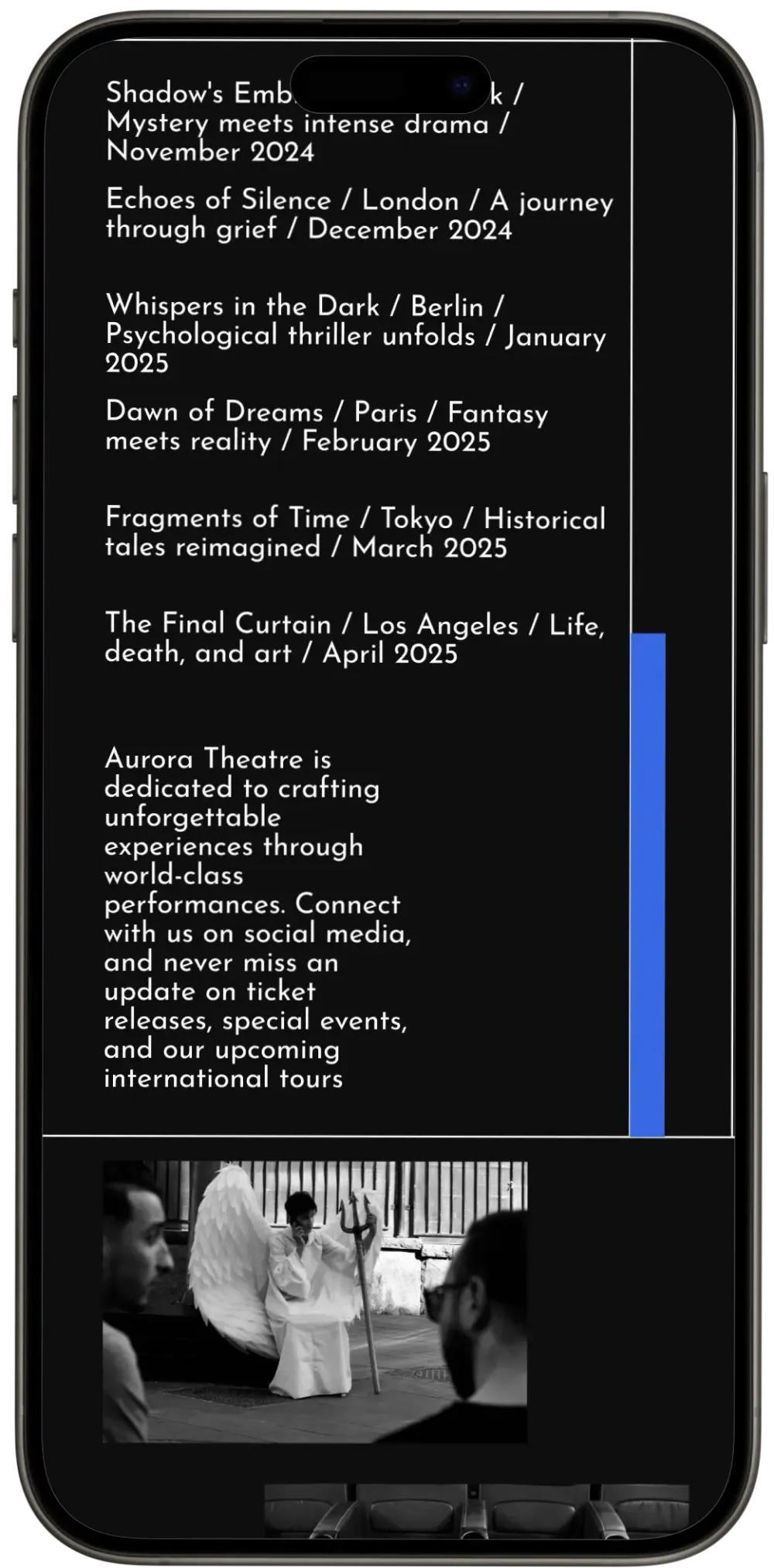
The UI design for the Aurora Theatre website emphasizes simplicity while highlighting key elements like the event calendar and newsletter signup. The black-and-white color scheme with bold accent colors ensures high contrast, making important sections stand out. Typography plays a crucial role in maintaining an elegant yet modern look, enhancing the user’s visual experience



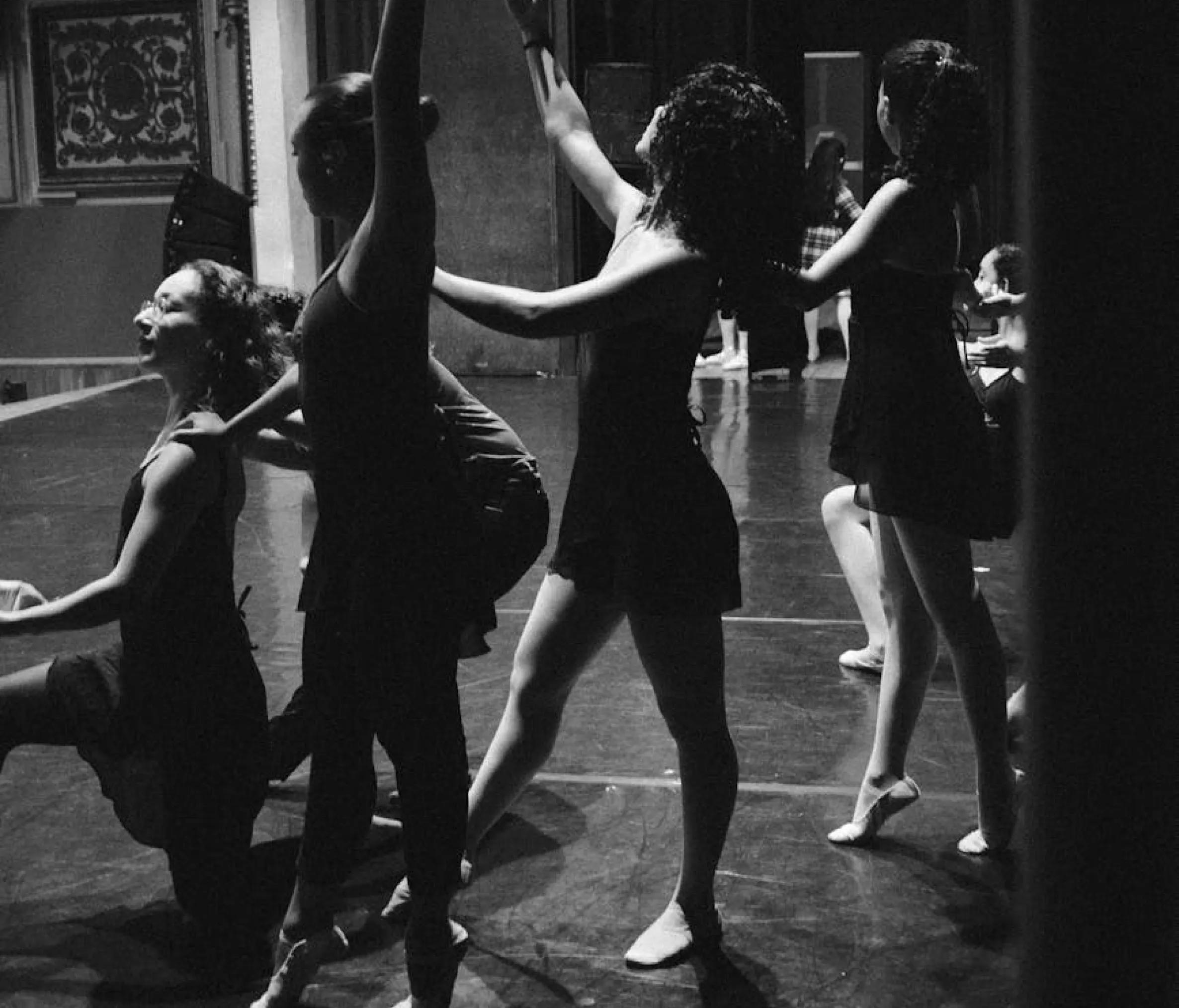
Inspired by the beauty of live performance, the website design reflects the theatre’s mission to inspire creativity and emotion. Every visual element supports the overarching goal of bringing stories to life on stage



The website’s design channels the passion and energy of theatre, ensuring that every visitor feels immersed in the experience. From bold typography to striking imagery, the inspiration comes from the very art it represents
ABCDEFGHIJKL MNOPQURSTUVWXYZ abcdefghijkl mnopqurstuvwxyz 1234567890~ !@#$%*&*()_+
ABCDEFGHIJKL MNOPQURSTUVWXYZ abcdefghijkl mnopqurstuvwxyz 1234567890~ !@#$%*&*()_+
WHITE
HEX FFFFFF
RGB 255 255 255
BLACK
HEX 0E0E0E
RGB 14 14 14
The interaction design enhances the overall experience through subtle hover effects and smooth transitions. The site is responsive, ensuring optimal viewing across all devices. Interactive elements like the newsletter signup or social icons provide users with feedback, ensuring that they know when actions are successfully completed, adding to the seamless user experience


The content on the Aurora Theatre website is structured to be clear and easy to consume. Key information like upcoming performances, acting programs, and news updates are prioritized for quick access. Each section is well-organized, with concise headlines and brief descriptions, ensuring that visitors can quickly find the information they are seeking
In addition to concise text, the website uses engaging visuals to complement the content. High-quality images and strategic use of whitespace create a balance between text and media, keeping the user engaged. The copy reflects the theatre's creative and passionate spirit while ensuring the audience remains informed about the theatre's events and opportunities


2024 ©VYPORTFOLIO. All Rights Reserved.